World Cup, Generative Art, and Pride
The Glitch community has been working overtime this week! We’re spotlighting a variety of projects this week, so let’s check out what people are creating!
Previously on the blog: Profiling Omayeli Arenyeka and Showing Your Pride #
Earlier this week, we showcased Glitch user Omayeli “Yeli” Arenyeka (@oa495). She is a creative technologist from Lagos, Nigeria who is currently working in New York City.
Take a look at our creator profile video and find out more about Yeli and her work!
We also looked at some projects on Glitch that have a focus on the LGBTQIA+ community. Add some Pride flair to your Twitter profile or online avatar, find trans-friendly doctors in the UK, and get a history lesson on gay history in a VR setting on Toronto’s Yonge Street!

Art Scrolling app #
Glitch is a fantastic playground for digital artists. You can make your own digital masterpiece, collaborate with others, or remix someone else’s concept and make it your own!
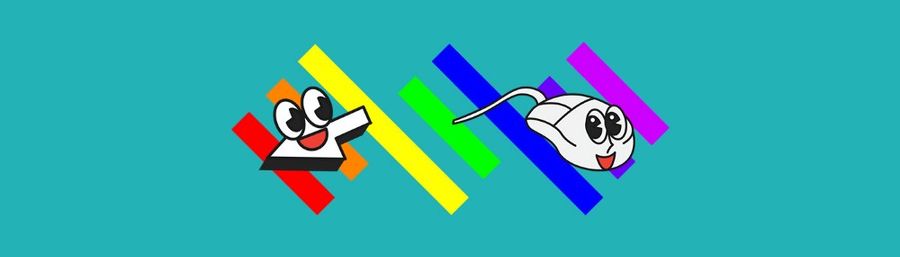
Glitch user Jay Wren (@jrwren) created an ode to his childhood with a project that generates dozens of colored lines in an endless scroll. Check out the embed and watch the cascade in action!
World Cup Scheduler #
Billions of people tune in to the FIFA World Cup to watch teams from all over the world battle it out. It’s easily the world’s most widely viewed sporting event, far surpassing the Olympic Games.
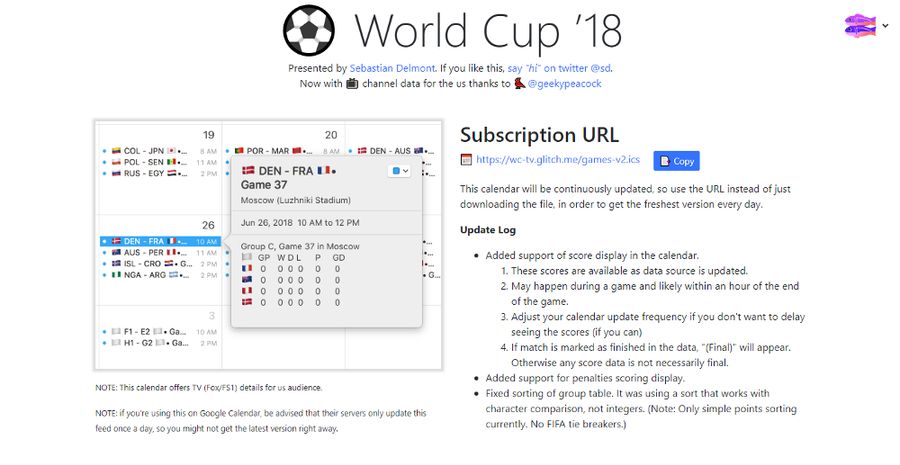
This year’s matches are already underway, so if you need to keep up with the tournament, Glitch user Sebastian Delmont (@sd) created a calendar feed that you can use in your online calendar of choice. The feed continuously updates with the teams playing in specific matches, the score, and other statistics.
Even better, Glitch user Josh Metcalfe (@geekypeacock) remixed Sebastian’s original project and added the USA TV schedule into the feed!
Which team are you rooting for to win?

Shake The Dice #
CSS 3D transforms allow you to create some pretty impressive visualizations right in the browser. They can even be used to make something simple and functional, like a game die. Just ask Glitch user Joe Gaffey (@joegaffey)!
Joe’s app is simple and functional — just pull up the app and tap the die to roll it! They say necessity is the mother of invention, and Glitch makes it easy to build the app of your dreams.
Uncover the Magic of CSS Houdini #
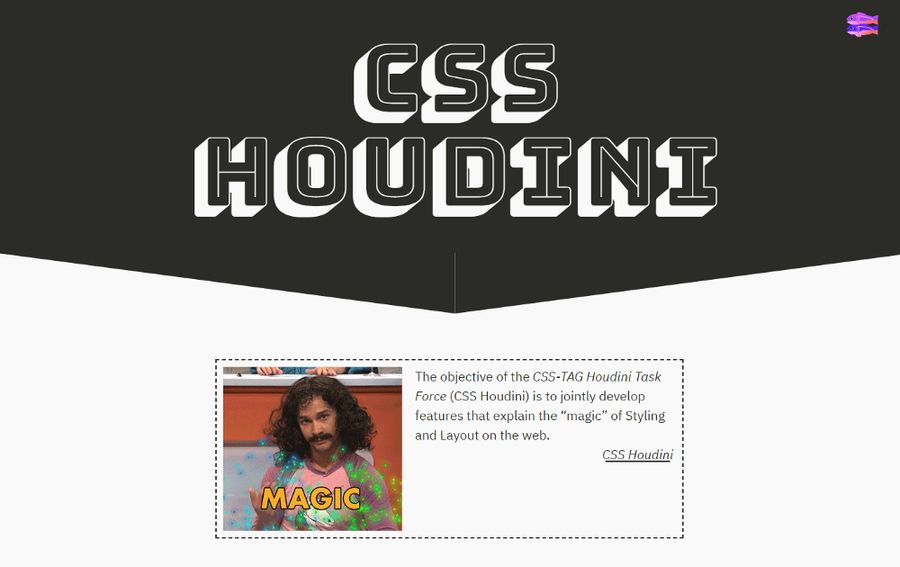
Houdini is a new set of specifications that bring help extend the styling and layout capabilities of CSS. It’s still a bit bleeding edge, but thanks to Glitch user Sam Richard (@snugug), there’s now an interactive introduction to Houdini, including examples and code snippets.
Play around with the API examples, and view the Resources page for more information on Houdini!

Create Old School WordArt #
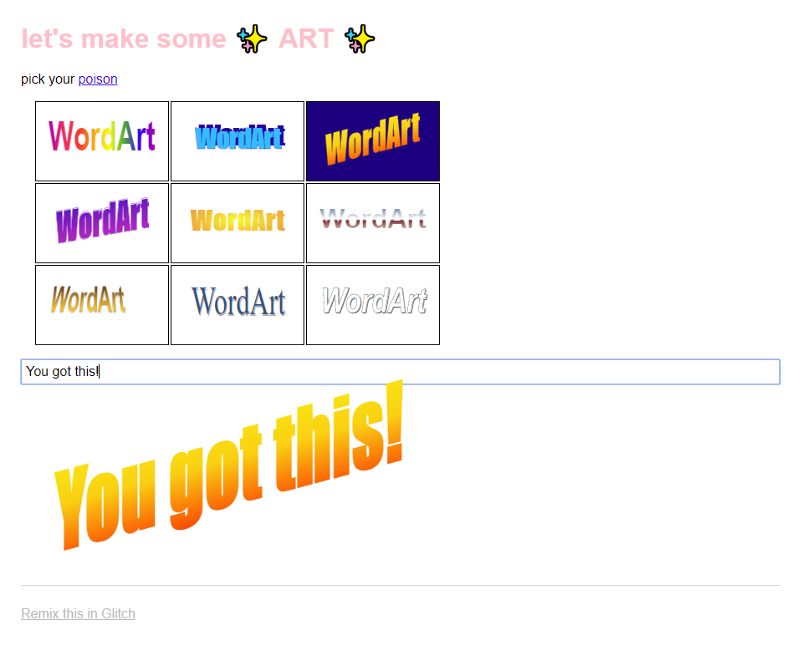
Back in the day, you could create some really cool retro word art in Microsoft Word. The feature isn’t available in the new versions of the program, but thanks to Glitch user Cory McDonald (@cory), you can take a walk down memory lane and re-live those glory days with his WordArt project!
Cory has nine styles available for you to choose from ranging from a golden gradient to a perspective skew. Everything is styled using CSS, so it works in all modern browsers too. And since this is text and CSS, the styles even work with emoji. Give it a try!

Track Congress’ Progress on Gun Reform #
Glitch user Jason Crane (@jasonlcrane) wanted a way to keep track of what the current U.S. Congressional representatives were doing and saying about guns. With the help of an API from ProPublica and the magic of Glitch, he created Congress on Guns, the latest statements and bills by members of Congress on gun violence.
According to his Glitch user profile, Jason calls himself a web developer and journalist at heart, and a project like this shows the power of using Glitch as a medium for activism!

Answering Questions on Stack Overflow with Glitch #
Developers worldwide use Stack Overflow to learn about new topics and answer questions from others.
Joseph Wer recently had a question about creating a sticky header on AMP pages. He tried CSS workarounds but couldn’t come up with a solution. After several examples, Sebastian Benz built a quick solution on Glitch that solved the issue! It’s always a good thing when you have the support of the community behind you.
We have covered a lot this week, and the Glitch community just keeps creating projects that bring out the fun and excitement that makes Glitch a friendly place to be. Do you know any Glitch projects that we should cover? Share them with us! 👍🏾

