This Week On Glitch: Learning to Code
Happy New Year! If learning to code was on your list of resolutions for 2018, then you’re in the right place. We know that it can be intimidating to try something new, but Glitch’s friendly community of creators is here to inspire you and to help you achieve your goals.
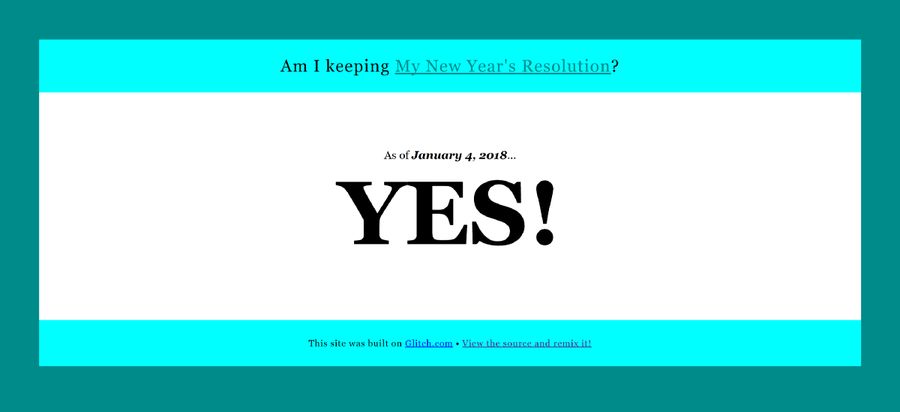
We started off this week with a series of posts from our own Jenn Schiffer that show you how to build a simple app for tracking New Year’s resolutions! We began with creating the basic structure with HTML, which stands for HyperText Markup Language.
The next day, we moved on to formatting our app with CSS, which stands for Cascading Style Sheets. CSS is used to control the presentation and formatting of our HTML, and lets us add color and other layout elements to our app.
After this, we added interactivity with JavaScript to get the current date from the browser and display it on the page. Each example project is well-documented, and you can see how HTML, CSS, and JavaScript work together to create this nifty app. Don’t forget to look at the readme files for each of these Glitch apps for more in-depth information about each language!

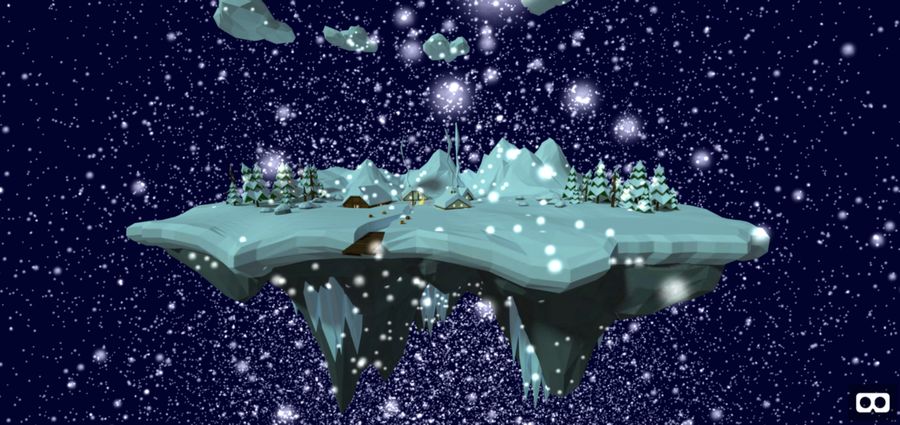
In the Glitch community, make sure you check out the tutorials and apps built using A-Frame, a web framework that lets you create VR experiences that work on the Oculus Rift and other headsets! You can start with basic apps you can use as a base for larger projects, or remix bigger projects like this amazing winter wonderland done by Martin Splitt!

For something really cool, spend some time with this fun drum machine app from Mary Rose Cook. Now this app might seem like it would be complicated to build, but the 114-line source code is heavily annotated so you can understand how it works.
There are NodeSchool Workshoppers that show you the basics of Node.js development, like streams, async, scope chains, and closures. We also have Workshoppers for HTML, JavaScript, and Markdown as well!

Don’t miss the , either. It’s an entire book covering Node development from the basics, through to a complete web app. Click through the readme file to read each chapter, and use the 13 live-running code examples to help you along the way.
Once you’ve mastered the basics, take a look at our React Starter Kit. It’s a free 5-part video course that helps you learn React with interactive code examples and brief interviews with developers who use React every day in their jobs.
January 5th at 3pm Eastern Time, we’re closing out the week with a live coding session lead by Jenn Schiffer. She’ll be building an app on Glitch using Node.js! Follow us on Twitter so you can be notified! As you can see, we’re building on each day’s concepts step by step so you can get comfortable with using Glitch and remixing other projects.