It’s an Arty Party
Live-Coding and Algoraving #
Bogotá-based coder and cartographer, Olivia Jack, has been sharing some awesome sketches this week. Created with Hydra, a set of tools Jack created for live coding networked visuals, it uses streaming for routing video sources and outputs in real-time and often with hypnotic results.


CSS Grid Repros of Marlow Moss’ Art #
We’re suckers for a bit of De-Stijl. Our own Jenn Schiffer has even previously created her own Mondrian-generator. So we were excited to see the project “marlow-moss” by former Snap and Google product manager turned software engineer, Sheridan Kates.
Wanting an excuse to play around with CSS Grid-based projects, Kates took to Glitch to recreate the works of British Constructivist artist, Marlow Moss. Moss’ use of overlapping elements made her work a great candidate for CSS Grid, and Kates clever use of clip-path CSS polygons made sure the drop shadows still looked en pointe, giving her creations the 3D feel of Moss’ original works.
Take some time to look at her art and see how it was created by viewing the source code.
Fellow fans of De-Stijl will also appreciate Jack Preston’s earlier project “de-stijl”, which enables you to create Mondrian-inspired art in your browser!
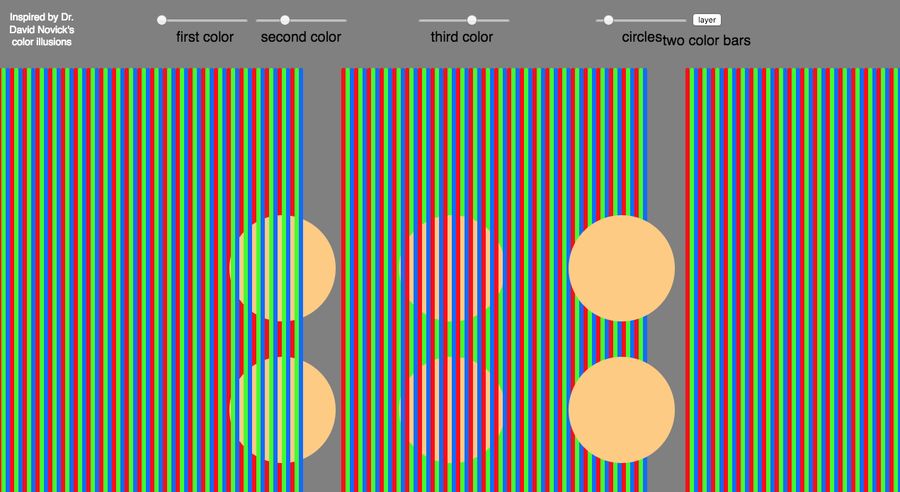
Mind-bending Munker Illusions #
Have you been confounded by Professor Dr. David Novick’s optical illusions that have been shared across the net this week? If so, you’ll enjoy experimenting with “confetti-munker” by K-12 school teacher, Erik Nauman. Change the colors and alter the layers to explore and make your own Munker illusions.

Give “WavyWavy” a Wave #
Just as artful and mind-bending is the latest creation by Sean Catangui — “wavywavy”. He creates a cool, organic waveform effect by rotating and transforming letters as you scroll up and down the page.
You can see how the final effect was refined from his earlier experiments:
Emoji Garden Takes to the Sky #
We’ve been known to appreciate an emoji or two in our time. So it’ll come as no surprise then that we’re in love with “emoji-sky”. Created by Jane Solomon and friends, it’s a fun project that generates skyscapes with emoji. And it’s the latest in a long line of remixes of Monica Dinculescu’s original project, “emoji-garden”. Keep the remixes coming!
Remixable Machine #
Lastly for this week, I wanted to call out this fantastic project by Brian Peiris, “teachable-redux”. The mixed reality developer at Mozilla created his own hackable take on Google’s fab “Teachable Machine” experiment.
By removing the fancy UI he’s made a simplified version that’s easier to understand. And of course, since it’s on Glitch it’s remixable too — so you can quickly get your own version going and start playing around with the code straight away.
Hopefully, that art-filled little lot has your creative juices flowing. Get building, and let us know what you come up with. We can’t wait to see what you create! 🎏🎆