Tackling the Biggest Pain Points in Web Development
With Glitch, we’re tackling some of the biggest pain points in Web Development, ones that have been there so long we now take them for granted. Rather than accept the status quo though, we’re creating the development experience we’ve always hoped would exist, not the one we’ve ended up with.
Full-Stack View Source #
In the early days of the web, the way people learned how others had built things was simple: They used View Source.
View Source in your browser let you see the HTML, scripts, and styles that made up any page you visited. Later, great tools like Firebug, the Web Inspector, and Chrome’s Developer Tools took that to the next level, with features like source maps that let you really understand what your browser was handling. But even in today’s best progressive web apps, a lot of key functionality still happens on the server, meaning what’s happening behind a running app has been impossible to look at.
But now with full-stack view source on Glitch, that all changes.

Using the standard Developer Tools built into your Chrome browser, Glitch lets you see all of the code that runs your Glitch app, including the server-side code. You can set breakpoints, step through your code, and see the live code on both the client and the server, all right from your browser. This makes it easier than ever to troubleshoot small problems in your app and get them fixed quickly, without having to set up a complicated dev environment, worry about deployment, configure a debugger, or mess around with logging things to the console.
When you’re trying to get a new idea out in the world, speed of development is one of the biggest factors that decides whether you can get it built before that initial spark gets lost. The gold standard for a lot of creators is a local development setup — most cloud development environments just can’t match it. But running in the cloud provides us with some unique advantages that we can leverage to bring that same pace and responsiveness to development on Glitch.
Instant Installs for Node Modules #
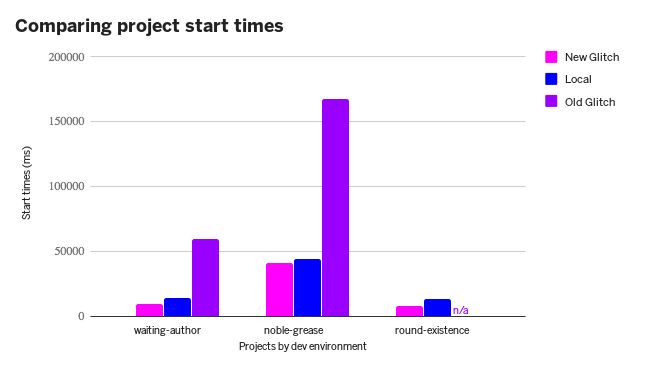
Today, we’ve taken another step towards that with instant installs for node modules. Any common module is now automatically there when your project needs it. Especially when working with large or compiled modules it’s now multiple times faster than it was before, even as fast as developing on your local machine.
To show you what we mean, we set up a few projects using the same code and popular modules like Socket.io, Puppeteer, and TicTacToe.js on a recent MacBook and on Glitch. Thanks to instant installs, we found that each was at least three times quicker to get to a working app on Glitch than it used to be. When things are that fast, you can try out more ideas, and get problems solved faster.

Even better, node modules no longer count against the storage limits on your Glitch projects. Previously the project size limit included node_modules, meaning you could sometimes exceed the space quota, forcing you to restrict the number and size of dependencies you could use. But not anymore! Now dependencies don’t count against the storage limit on your Glitch app — only your code does.
There are huge improvements to working with files within Glitch, too: You can now copy and paste large files right into your Glitch project. Gone are the copy/paste size limits, as well as the size restrictions on files that can appear in the editor, and the cap on the number of project files shown.
We’ve also improved our support for slow or flaky internet connections. Now, if you lose connection while developing on Glitch you can just keep typing — all your changes will be merged in once your connection comes back.
With Glitch, you’re part of the friendly community that will help you build the app of your dreams. And we’re lifting the limits on your projects while making development on Glitch even faster than was possible before.
And we’re not done yet! We have major new product announcements every day this week. Yesterday we introduced the ability to embed your Glitch project anywhere on the web, along with partnerships with Major League Hacking, Mouse, freeCodeCamp and teaming up with Slack. Check back tomorrow for our biggest announcement yet.

