Stay One Step Ahead with Glitch for Platforms
Getting started with a new technology can be intimidating. When we built Glitch, our primary goal was to lower the barriers to entry for developers everywhere, and last year we took that to the next step with the launch of Glitch for Platforms. Since then, companies have used Glitch for Platforms to help improve their API onboarding efforts and drive developer success. Let’s take a look at a few examples.
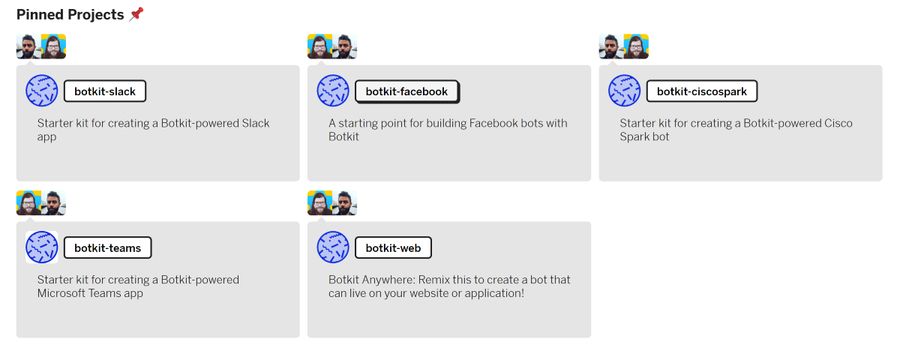
Botkit wants to help make building bots fun and easy, and their gallery page includes different examples of the types of bots that you can create using their API. Providing remixable starter apps is a great way to increase the number of users who succeed with your API, because a working example is so much better than starting from a pile of parts.
Even better, Botkit uses Glitch directly within their Botkit Studio offering — so when you signup they guide you through making a bot which is already up and running on Glitch. By using our support for parameters in Remix URLs they remove the need for the awkward copying and pasting of API credentials, dramatically improving the number of developers who get their bot up and running.

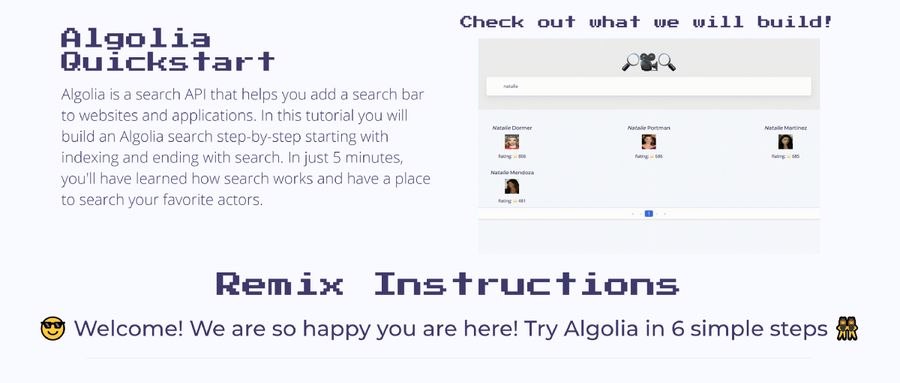
Algolia’s powerful API allows you to add search functionality to your website or app, and their gallery page on Glitch provides a few fun searches to stoke your imagination.
What’s really great about these examples is how their presentation aids in making learning easier. Each sample app is laid out as a step-by-step tutorial, and quirky font choices and playful use of emoji helps make the subject matter approachable. This guided approach to learning takes away the anxiety and doubts developers have when trying something new; here, Algolia directs them to the exact documentation that highlights what they need to know!

With over two billion users worldwide, no one builds at scale quite like Facebook does. Hundreds of thousands of people build apps using Facebook’s API, so understanding how it works and the many ways you can utilize it is pretty crucial.
Take a look at Facebook’s documentation for their Messenger platform. In this Quick Start guide, their starter project is built on Glitch, and users can easily remix the project to create their own. There’s no need for a user to set up a server or mess with SSL certificates — Glitch handles it all for them! 👌
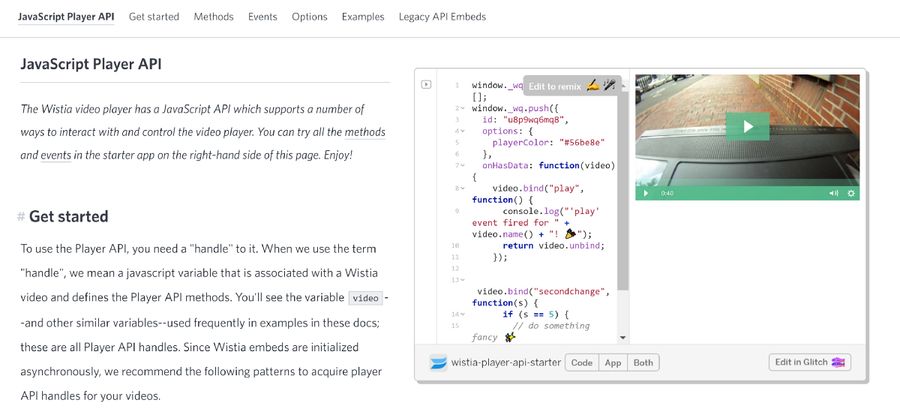
The Wistia video player is simple to use, yet can be customized in lots of different ways using Wistia’s API. You can change the color of the player, add captions, and even include custom timings like annotation links and calls-to-action to drive engagement and turn viewers into customers.
Wistia’s thorough documentation includes examples of how to make these customizations, and they use Glitch to embed live code examples so developers can learn Wistia’s API in real-time. Take a look at their gallery page for even more examples!

These are just some of the ways organizations are using Glitch for Platforms to transform their API onboarding, teach developers, showcase new technology, and help customers through better documentation. Get started using Glitch for Platforms today and show off the full power of your APIs!

