Rapid prototyping for rapid annotation, a Q+A with Ada Rose Cannon
One of the most empowering things about programming is being able to code your own solutions to problems that are important but maybe a bit small or different from what existing software is made for. Being able to remix and create apps on Glitch is perfect in such cases; you can go from identifying a problem to building and sharing your solution in minutes with a friendly community doing the same! One such example is Ada Rose Cannon sharing her simple YouTube annotation app, ~yt-annotator.
Ada, a developer advocate for the Android Web Browser Samsung Internet, is no stranger to building great apps on Glitch, but ~yt-annotator was a bit of a detour from the WebXR work she often does [she is one of the co-chairs for the W3C Immersive Web Groups, the groups working on the Web Standards for the WebXR APIs that let websites use Augmented Reality and Virtual Reality technology].
I recently asked Ada some questions about this app, and her thoughts on rapid prototyping in general.
Jenn: What is ~yt-annotator and what is the tech behind it?
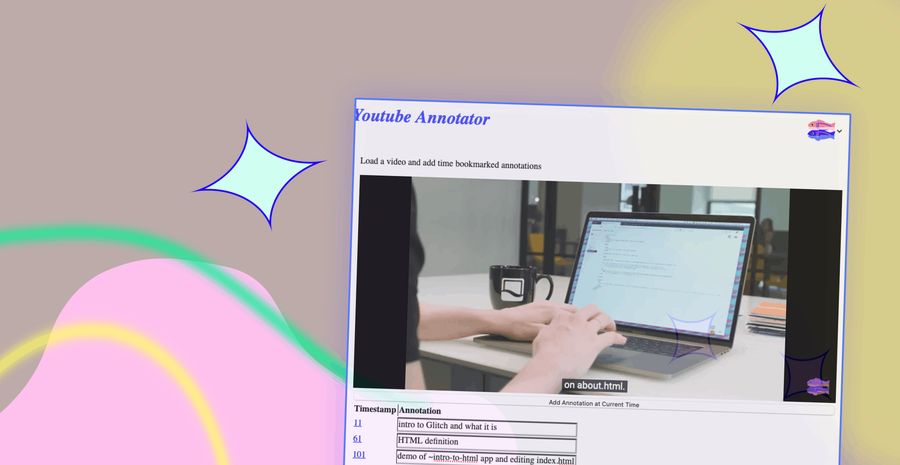
Ada: ~yt-annotator is a very simple little website for leaving time-stamped notes on YouTube videos so you can quickly jump back and forth and re-watch bits. The tech is very simple, it's just the YouTube API, some vanilla JavaScript and a smidge of HTML & CSS. It uses the localstorage API to save your annotations locally in the browser so you can come back to them later. The links which change the current time in the player also work as normal YouTube links with timestamps so you can open them in a new window or share them.
- There is some RegEx to parse the YouTube URLs to get the video ID.
- It loads the video into the page with the YouTube API.
- When the user adds an annotation it adds a new row to a simple HTML table with a timestamp link and the second cell is contenteditable so the user can type into it.
- When the user makes any changes to the text it serialises all of the data into JSON and stores it as a string in localstorage. It's not the most efficient method but for a simple use case like this it works well. If it was expecting very large amounts of text I would've done it slightly differently by using IndexedDB to store individual annotations but this works well enough.
- If the user reloads the page it decodes that big chunk of JSON and reconstructs the table.
- when the user clicks on the timestamp links it updates the iframe with the YouTube video
**When I reached out to you about talking about ~yt-annotator, you mentioned that you “only spent like an hour building it” which speaks to your “get something out there…it doesn’t have to be perfect” ethos that you’ve expressed in the past. What drove you to build ~yt-annotator and get it “out there?”
It started with this conversation about learning from YouTube videos and how videos are are still useful for code tutorials even though a more accessible format, like a blog post, would in theory be better. For things like graphics programming, like this SDF Raymarching tutorial with a lot of graphical elements, videos are a great format. Unfortunately I am a purely visual learner and I usually prefer watching these videos on mute or with minimal audio, skipping back and forth to the relevant parts. I really don't like hearing people talk whilst I am trying to learn things.
I then remembered YouTube's ability for deep-linking into timestamped videos and thought about how one could create a website where you annotate a video with timestamped annotations and could deep link them via the URL targeted to the iframe. I was hoping there would be some kind of postmessage-based API to YouTube iframes to obtain the timestamp from the videos and fortunately there was. Even better, YouTube had made an API library for loading & controlling videos in an iframe, so I used that.
The code is simple enough (less than 100 lines of JavaScript) that there is not a lot of space for bugs, and it works cross-platform well. At first there was a weird race condition in Chrome due to the non-standard way I was loading the YouTube library, but that was a quick fix. Once I was satisfied it was working well enough I shared it back to twitter.
I have many years experience of rapid-prototyping websites where getting an MVP in a very tight time frame is an important goal. It's a skill that gets better with practise. Don't be afraid to kill-your-darlings. If you've spent some hours on solving a problem but don't seem to be making progress, it's okay to set that code aside and try a different path. There are often many different ways to solve a problem with code. Try stepping away from the keyboard and having a shower, or go for a walk, and often the solution will come to you. When I make something in a few hours like this, people often see the occasional success story, not the dozens of projects which just aren't turning out how I'd like and I have set aside. Knowing when to try a new solution is a really useful skill.
The other thing that really helps with rapid-prototyping is keeping things simple. It may be tempting to spend the first few hours of coding setting up a fancy development environment, with complex build processes and large frameworks. At first this may seem like you are putting in a little time now to save time later. Unfortunately, this process usually ends up constraining your solution space to work within the paradigms of the framework you choose. By working with a minimal set up and getting used to using everything the web platform offers, it will give you benefits no matter what web frameworks and toolkits you work with in the future. In addition, when you return to the project in the future, you will have elements you can reuse in other projects, fewer dependencies to update and you won't have to relearn the particular tools that project was built with.
What made Glitch the place you chose to build and share this and your other projects?
I like Glitch because it's a really fun place to mess around and share something. If a project becomes more serious I can export it to GitHub or move it to a new hosting provider but for just trying out a quick idea to see how it works, Glitch is great. Spending an hour or two to see if an idea works is a great way to try out something new, if it doesn't work I often end up learning just as much if not more as when a project works the first time. When a project is good enough to share after a quick prototype it's a really nice feeling and if someone wants to take it and run with it they are welcome to remix it.
Can you share what YouTube videos you’ve been annotating, or at least what kind of videos you think an app like yt-annotator would enhance the experience for viewers?
The SDF Raymarching video (mentioned earlier) is the video which mostly made me want to have a tool like this. Since I was writing the raymarching code for the web rather than unity I was rewriting the code in a different language which meant I was jumping back and forth in the video to see how the code compares with the techniques that were demonstrated.
The surprising place I found yt-annotator really useful were recipe videos. I love cooking and following YouTube tutorials. A Chinese YouTuber called Gao does amazing videos, her techniques and instructions turn out perfectly as long as you follow them exactly, she often goes into detailed explanations of how things work. Since it often involves techniques unfamiliar to me I end up replaying bits again and again as I am working in the kitchen so having the time-stamped shortcuts is really handy to be able to quickly replay a particular section.
What do you plan on building next?
I have some fun ideas for more Virtual Reality demos, but they are a secret right now. so you will have to stay tuned. You can follow the Samsung Internet team on twitter @SamsungInternet.
Many thanks to Ada for building yt-annotator and all of her other awesome contributions to the Glitch community! And if you build or see an app on Glitch that you want us to feature, tell us about it by emailing community@glitch.com or tweeting @glitch!