Principle-led Product Development
Many products start as an itch that we need to scratch - a frustration or problem we’d like to see removed from our lives. You see this reflected in the overwhelming number of To-do list apps that clutter App Directories across the web and mobile. Their creator’s current solution had some limitation and so they set out to solve it.
But there are many ways to develop a To-do list app, or any type of product for that matter. We suggest a key way you can help ensure the success of that product development effort is by starting not just with the problem to be solved, but a short list of product principles that guide and inform the effort along the way.
When development of Trello began, the team discussed not just what they wanted to build, but what it meant and what the product needed to be. They came up with a few things:
- It was going to be free. The idea was to get 100M people using it, and monetize by selling some aspect of it to 1% of the user base.
- It was going to run anywhere — on mobile, desktops, tablets, TVs, wherever.
- It had to update in real-time. Whenever anything changed that change would be visible everywhere without reloading.
- It would never ask for confirmation. So, no ‘are you sure?’ pop-ups. And these simple product principles informed all future decisions. By knowing it would be free, they knew how they had to approach building it — it couldn’t be a niche thing, used by just developers, or project managers. It had to be intelligible to a mainstream market.
It informed the features they built — if a user suggested adding velocity points to cards. Ding. No. Most folks wouldn’t know what the hell those were.
It also told them how they should tackle marketing it — reaching a few thousand people wasn’t going to cut it, it had to get in front of millions.
And they referred back to these principles as they continued to develop it, even years later.

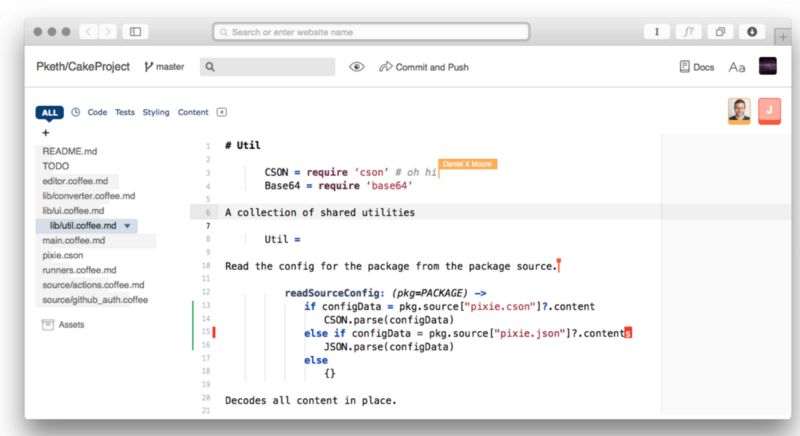
We did similar when starting out with Glitch during a Creek Week, coming up with these principles:
- It had to be the fastest, easiest way to get your own web app up and running on the web. We’d do this by abstracting away the boring, hard-to-learn parts of development and provide a way for people to write an app and deploy it to a URL instantly.
- It needed to provide immediate, direct feedback when editing an app.
- The editor had to be a fun place to be. You should always feel safe to edit your code and try things out.
- It shouldn’t look slick and super-polished. We didn’t want it to look ‘designed’, rather we’d do our own thing because we hoped that meant you would too. Knowing this upfront helped us to research and critically refine our ideas. Since we were abstracting away complexity, this meant we weren’t reinventing the wheel and so creating our own code libraries or languages was ruled out. We weren’t looking to make programming itself easier, so this wasn’t going to be some drag-and-drop no-code solution.
It also provided the line in the sand we needed to evaluate early mock-ups and prototype features. So when it came to deciding on how to create the project creation screen, that need for ease and speed meant we weren’t going to require users to make choices up-front about which specific technologies to use, common in cloud development tools. And it also lead us to auto-deploying because it meant we didn’t have to burden users with knowing how to commit code, nor task them with needing to push their code manually as we needed to show that instant feedback.

Leading with principles is a great technique, but it isn’t without its challenges. We might regard ourselves as something of a Jobsian product visionary, but when we’re just starting out we don’t have all the information we need to build the perfect product. If the product is in a new area for you, you’ll be feeling out the problem and understanding the market as you go. Even if you’ve worked in the field your product is in for years, this can just blind you to simple solutions as you can become too close to the problem to see a fresh perspective.
So how do you balance your on-going learning with your product principles? Well, getting customer feedback and iterating on the product is still a key part of the process.
This tripped up Trello early on, for example. Having decided this wasn’t a product just for developers, they took this too far and “threw the baby out with the bathwater”, ignoring almost all feedback from developers. But sometimes that feedback would prove to be right, and they realised they’d missed out on learning from the perspectives of some of their early-adopters just because they happened to be developers.
So instead of ignoring feedback from some, what they later understood they needed to do was segment the feedback they got, and make a purposeful effort to get input from a wide range of people because they were targeting a broad segment of people.

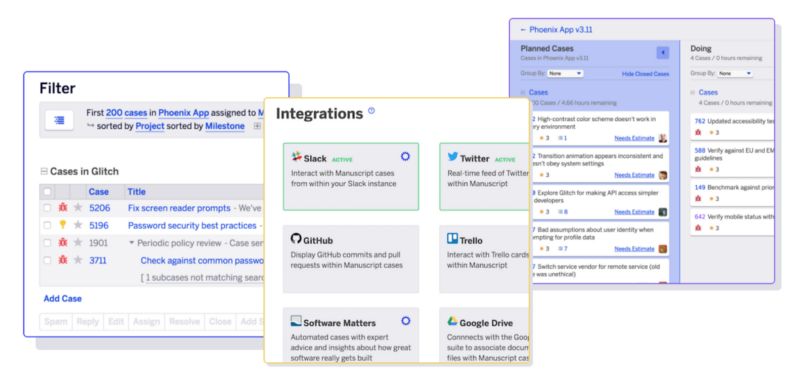
On the flip side, when we began working on Manuscript, our project management tool for software teams that was built on the engine of FogBugz, we had the feedback of thousands of existing customers to learn from that informed our product principles. But that feedback didn’t solve all our problems. Those insights were invaluable in crafting a product which fitted their needs. But despite what some people might ask for, they still really want the car, not just a faster horse — you still need that product vision. So when asked for integrations, we didn’t just create a few. We built our integrations with Glitch powering them, so we could enable customers to leverage its rapid development functionality and make the integrations we created not just free, but easily customizable too.
So there’s a balance to be found in combining your product principles with what you learn along the way. And you’ll have to make difficult calls on whether those principles were right after all. Nevertheless, the focus and clarity they give you, particularly in those crucial first weeks and months as you begin to develop your product, have proven to us to be a key step in creating successful, opinionated products that people love to use.

