Making Learning to Code More Accessible
Glitch is already the friendly community where you’ll build the app of your dreams. But during this week of announcements, we’ll show you how Glitch is also the most innovative development platform on the web today.
Part of helping us all build a better web together requires easy to use tools that can be used by anyone, anywhere. So we’re enabling you to use Glitch everywhere, with the ability to embed your live, running code anywhere on the web — from landing pages, to blog posts and documentation, to news stories and articles.
Glitch, Everywhere #
Today, it’s really easy to embed a video, a song or social media on your website or blog. But embedding a whole app has become nearly impossible.
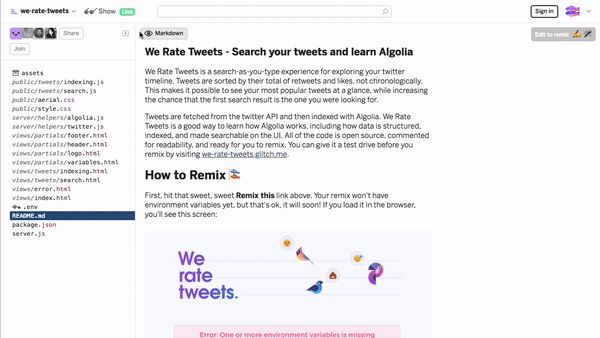
Now, Glitch makes it as easy to share an app on your site as it is to embed a YouTube video. Whether you have an interactive visualization you want to share, a cool art project, or a useful little tool, you can embed Glitch apps anywhere. It’s a killer way to demonstrate a new tech platform or API, on your blog or in your documentation.

Whenever you see a cool Glitch app, just copy and paste the code to embed that app on your site. It works with most blogging tools like Medium and WordPress, and you can completely customize the look and feel of your embed — choose to show your app, the code that powers it, or both at the same time.
And since nothing explains an idea better than real, running code, embedding Glitch on your page lets your audience remix and edit the app directly within the embed.
Welcoming Education Organizations to Glitch #
But building a better web also needs everyone to have the opportunity to learn coding skills. So today we’re excited to welcome some of the most respected tech education organizations to the Glitch community, helping to make learning to code more accessible. These include:
We’ve teamed up with Slack, providing Glitch as the preferred coding platform for Slack Platform Sessions. Sessions are Slack’s wildly popular online live-coding events, where they teach hundreds of developers at the same time everything from the basics, to the advanced tips and tricks involved in making apps for Slack.
We’re partnering with Mouse, a national youth development nonprofit that empowers all young people to create with technology and make meaningful change. Glitch will be part of the Mouse Create learning platform, expanding how Mouse brings web literacy, coding, and creative computing to young people, especially those from underserved communities across the country.
freeCodeCamp is a community that helps you learn to code and get experience by contributing to open source projects used by nonprofits. As part of their redeveloped curriculum, they’ll be using Glitch for teaching back-end development, testing, and security.
We’re partnering with Major League Hacking on MLH Localhost. Major League Hacking is the community for student hackers, supporting hundreds of hacker clubs, events, and hackathons around the world each year. MLH Localhost is MLH’s student engagement and education program, providing educational content on cutting-edge technologies, and they’re now hosting some of this content on Glitch, helping serve its community of over 65,000 hackers.
Glitch on Any Device #
Glitch also makes it possible to build real, working web apps on any device — including creating them entirely on a mobile phone or tablet, with best-in-class support for remixing and creating on devices like Chromebooks, iPads, and even hand-me-down laptops. With nothing to install, Glitch is a great option for use on locked-down PCs like those in schools and libraries too.
You just need a screen, keyboard and an internet connection and you can build the app of your dreams on Glitch. And now those apps and your code can live on any site on the web.
But this is just the first of the announcements we’re making this week. Check back tomorrow to learn more about how we’re improving the platform to make Glitch faster, and better than ever before.