Last month on Glitch, the August 2023 edition
What made you first fall in love with the web? I’m trying to remember my first impressions, but as far back as I can recall, each new discovery made me excited for the next one. First it was email, messages I could send to my (other sixth grade) friends without mailing a letter or passing a note! Then, designing my own site on GeoCities – a space that was completely up to me to decide how to decorate, or express myself. Around the same time, ICQ gave me rapid real-time messaging with new friends from around the world. Each time the world got a little more accessible to me.
We have it all now. So, what makes you excited about the web now? What are you looking forward to next? I’m really bad at predicting the future, but I’m pretty great at loving all the ways the web makes us excited, inspired, and delighted. I know one thing for sure, the Glitch community continues to create projects that make us smile, help us out, and capture countless ways to inject a little more fun in the everyday.
Fun stuff only 🎡
- ~town-names by @mapsmania explains the meaning or origins of the names of the biggest towns and cities in the United States. Some of them might surprise you!
- ~random-horror-movie by @cfjedimaster can either serve as your own spooky season movie scheduler OR you can remix it to build a generator with Cloudflare workers.
- ~florentine-real-ease by @hello-smile6 and @mna4 is a multiplayer drawing website that uses a Discourse forum for authentication and was inspired by a discussion in the Glitch forum!
This colorful dataviz app was shared in a recent interview with Gissoo Doroudian that you can [read here](https://cdh.princeton.edu/updates/2023/08/06/cdh-exit-interview-gissoo-doroudian/).
Digital art 🖼️
- ~open-lab by @n.hieda is an interactive graph using Cosma that maps the common interests of students in their cohort. Remix it and see what interests match your friends!
- ~chord-search by @jtf4 just put notes into this app and search for chords that match. It’s perfect to use with studying music theory or writing music.
- ~landschaft-sound by @n.hieda is an app that transforms a camera image to sound using choo and p5js, try it out!
Games galore 🕹️
- ~tenmile by @jpf, @rndmcnlly, and @ktuite offers folks the ability to create and share playable quotes (your favorite parts of the game) of Game Boy games.
- ~committy by @11BelowStudio is a collaborative card game where you create the cards, created during a recent Itch jam! ✨
- ~nothcom by @jooooooon inspired by notpron, this site features a Windows XP-themed game that will haunt you.
~sumptuous-crystalline-palm by @AvinashSharma converts your random color library to the nearest matching Material or Tailwind color for each of your existing colors.
Cool tools 😎
-
~tree-text-editor created by @EricLewis is a simple tool that lets you create a list in the text editor and render as a tree!
-
~well-maize-howler created by @obafunsoadebayo17 helps you generate copy for social posts about your choice of topic!
-
Try this tutorial to see what you can send around the globe with Fastly! Created by @triblondon. And that’s a wrap on another amazing month for the Glitch community! Follow us across the open social web 🌐
-
@glitchdotcom on Cohost
-
@glitch on Twitter You can still send your projects and playlists to us via the community forum, or email community@glitch.com—we’d love to see your work in our next roundup!
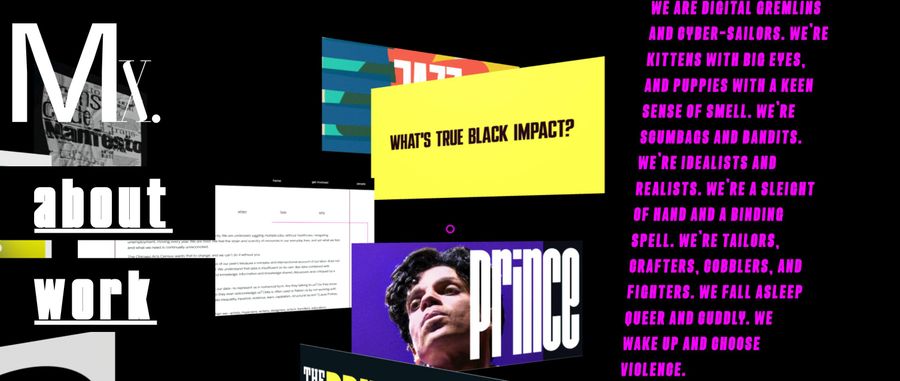
*The project featured in this post’s header image is ~mxstudio, who created the site for their collaborative design agency *led by KT Duffy, using Glitch.