July was a big month for slurpee fans, Olympic sports enthusiasts and dads who love to say “The weather is so hot, I saw a fire hydrant chasing a dog.” Luckily the Glitch community knows how to beat the (Northern Hemisphere) heat by staying cool creating new projects to share with everyone.
Speaking of cool new projects, in July we launched The Glitch Speaker Series with Alondra Nelson. If you A) missed it, B) are interested in the ethical and practical uses of AI, or C) love watching smart people talk about interesting stuff you should give it a watch!
Lastly, if you’re making your way to Portland, Oregon at the end of this month, Glitch will be at the very last XOXO to host another rousing edition of Art + Code. See you there! 👋
July had the jams 💪 #
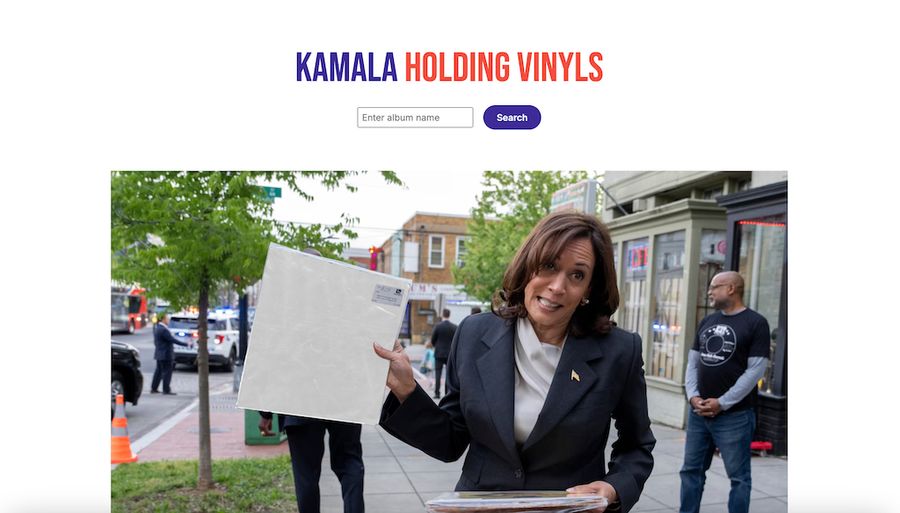
Kicking things off is our most popular app of July by far—and the header image for this blog: ~kamala-holding-vinyls by @getmitchquick. It’s a meme generator that has stolen the hearts of countless thousands. But you don’t have to take my word for it, here are three recent articles from some publications you might recognize. 🌈
- You Can Make Kamala Harris Hold Up Any Record Now, Vulture
- Wait, Did Kamala Harris Actually Buy a Wu-Tang Solo Album? We Explain, Rolling Stone
- Kamala Harris Vinyl Meme Has A Generator Now, Stereogum
Said estimates his site has been visited a million times, and hundreds of tweets testify to the rush to cover swap: “I thought there might be a little bit of kudos and interest, but I was not expecting how many I’ve seen.” -Rolling Stone
Love colorful, busy, noisy, glitchy art? Open this app and take a good long look at yourself because you will love what you see, I promise.
Pssst…wanna see a demo, kid? ~css-names-in-the-shadow by @noamr will teach you all about how CSS names work with shadow DOM!
~bumper-frogger by @neal is exactly what it sounds and looks like, and by that I mean a lot of fun to play even though the cars give me anxiety and I am very bad at this game. But you probably won’t be.
Need a hex color code quickly? ~woolen-treasure-novel by @Steve0Greatness has got you covered. Refresh to see new colors and codes until you find one you like!
~~ Hey HTML fans 🪭 ~~~ #
~seattlehtmlday and ~htmlguestbook by @aliciaxguo were created to celebrate HTML Day in Seattle, but folks were celebrating it elsewhere too!
~irlhtml by @PatrickWeaver was actually created in February of this year, but also got some love in preparation for HTML Day!
~vrkd by @blippypixel is a VR experience inspired by a scene from the movie Stargate, but can you guess which one??
If you are traveling to Guadalajara soon, bookmark ~valle-taco by @kevinrobertotorresruiz, because it shows you all of the locations in the area that sell tacos, yum!!
~tanabata-wish by @yusuke-koya is a digital Tanabata wish generator for all of you celebrating Tanabata in July or August. I hope all your wishes come true!
~moon-clock by @tsaruggan is an app I really need to try looking at during the evening hours, because I have yet to see a moon so maybe tonight when I reward myself for looking at this rectangle screen, by looking at my much smaller rectangle screen, I’ll pull it up because I love a good clock!
Did you know that Glitch projects get featured in peer-reviewed journals? ~tape-generator by @ditoneto is one such example, as seen in Tape-Shaped, Multiscale, and Continuous-Readable Fiducial Marker for Indoor Navigation and Localization Systems, which was published on the 16th of last month!
~artfight-bsod by @cchristina was made with a combination of digital painting for the bases, numpy+PIL for the character glitching, p5js for the background and text animations for an artfight mass attack honoring bluescreens everywhere!
Waving at you! 🌊 #
Yeah, you. Come over here so I can tell you about Glitch Community Code Jams. It’s our fun way of encouraging everyone to build something just for fun, each month based on a new prompt. For July it was “waves,“ so here are some of our faves:
Ooh, so pretty but so functional and useful. Enjoy these punny highlights too!
- ~seaquencer by @tasha
- ~wvfrm by @t_
- ~swimming-stuff by @SueSmith
- ~punchy by @ckolderup
Join August‘s jam by creating something based on the prompt “just draw.”
Connect with Glitch 🎏 #
Also, if you haven’t yet, follow us across the open social web 🌐
- @glitch@mastodon.social
- @glitch.bksy.social
- @glitchdotcom on Cohost
- @glitch on Twitter
If you’re sharing your project on the web, use the hashtag #MadeWithGlitch so we can find it. As always, you can send your projects and playlists to us via the community forum, or email community@glitch.com—we’d love to see your work in our next roundup!
But everything you do is so Oakland, so Oakland 😎 #
If something combines art and community, basically I will always be a huge fan of it, so of course I wanted to feature ~oakland-on-top by @bagayokokomogodje. This project not only highlights the many beautiful murals of Oakland, but also showcases the community’s shared values by featuring the artists and organizations working to improve the lives of umm, Oaklandians? The people who live there. So check it out!