How I wanted to start with Stripe

This morning, a helpful blog post by Slater Stich made the rounds on Hacker News, showcasing a static website implementing Stripe Subscriptions that was backed by AWS Lambda.
The thing that caught my eye about this post was just how little code it took to get a subscription service up and running. Wow! That’s so easy, I could spin up an ad-hoc tip jar, or roll-my-own Patreon. For better or worse, though, my recent privilege of spending a whole lot of time building projects in Glitch has left me hungry for more.
I like that Slater did a great job of showing me the source for how to accomplish something useful and new to me, but with my head in the world of Glitch I’ve come to expect more: In addition to seeing the source, I should be able to play with it and see where I can stretch it, and I want to easily make it my own.
And so I moved the author’s example into Glitch. Slater was right, Stripe’s documentation is top-notch. I read the source article at 11:30, after my team stand-up ended, and by lunch time I had the example working, except for the success message. So I tagged in my coworker, Gareth, to help me polish up the project while I worked out that final kink.

I owe you a note of explanation around my being grumpy about the example using Lambda. So here’s the thing…. I am a really huge fan of AWS Lambda. I sincerely believe it (or technologies similar to it) are a huge part of the future of software development. Slater’s work of showcasing a Lambda example is also very valuable and I’m glad he did so. But the constraint of using Lambda limits its brilliance.
That’s because even just getting my KMS values into AWS would’ve taken me longer than it took me to get this project working on Glitch (and I’m lucky enough to already have an AWS account and know what it is in the first place!) By bringing this project into Glitch it takes it out of the community of developers sharing their professional code with each other, and into the community of anybody with a web browser and the interest to have their own payment page.
That’s why I was grumpy; Folks are doing great things, but my beliefs are now aligned with a future where sharing expertise goes further than just *showing *and explaining (which clearly Slater and the Stripe API Docs team did a great job of, as it inspired this whole ordeal). I want the art of sharing expertise to include *making new superpowers immediately available for your tinkering pleasure *and inviting you to make them your own with nothing more than a web browser and some human spirit.
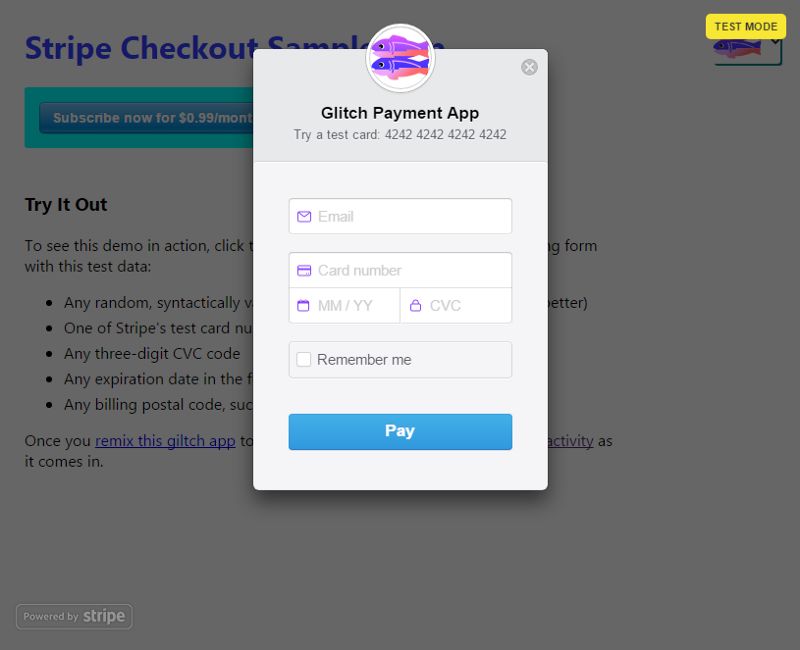
And so, here it is:

I made my first Stripe app today. I invite you to reconsider Slater’s original article and then take it a few steps further: step into the source of stripe-checkout.glitch.me, remix it and make it your own.
(And hey, if you get stuck just raise your hand. I’ll keep an eye out for you.)
