From Coding Help to a VR Picnic: This Week on Glitch

We’ve made it easier than ever for you to get started with creating the app of your dreams. Here’s just a taste of what the community’s been cooking up! 👩🏽🍳🍲
We’ve probably all doodled in the margins of a notebook, but what if you could do the same thing on the Web? That’s where p5.js comes in — a flexible JavaScript library that lets you interact with HTML objects, including audio, video, webcam, and text.
You can get started with p5.js with this simple p5-base-project app from engineer and game developer Jack Preston. You’ll start out with a single line and a circle, but try remixing it and adding different shapes!
Eve Ahearn found a great way to use Glitch — listing upcoming events in her city! Her website DART shows any upcoming events which are at the intersection of data, technology, and art.
You can easily remix the project to add an event to the list, or change it up and make your own directory of events!
Glitch works great when you have quick problems to solve. Patrick Perini used it recently to make a simple color picker app for a Zapier zap:
Make sure to view the readme.md file to see how the app works! Add in the correct parameters in the URL in your address bar, and the app will return a color or a list of colors sorted in order of frequency. Not bad for 20 minutes of work!
Nebulous CMS calls itself the smallest, most adaptable CMS in the world. It runs off Node.js, JSON and Markdown, which means that it’s perfect for Glitch! The first theme for Nebulous CMS is live, and creator Andrew Chilton ported it to Glitch for easy remixing and editing.
This is a fantastic way to make a quick single page website, and all changes go live immediately. Change out the images and links and customize it to your heart’s content!
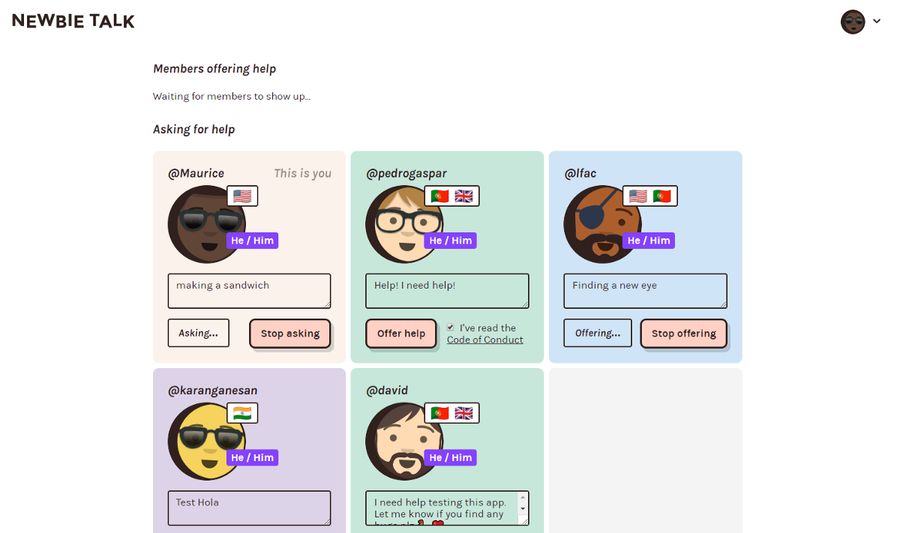
We love when creators get inspired to make projects based off Glitch features, which is where the idea for Newbie Talk came from. Here’s how creator David Francisco describes the app:
You will need to supply your email address to use the service; from there, Newbie Talk will send you an email allowing you to sign into the service, create an avatar, and begin to offer help.

Plant biologist and Web VR developer Colin Keenan wants to make VR experiences that capture the feel of Raleigh and North Carolina. His app, A VR Picnic, shows off his favorite neighborhood spot Dorothea Dix Park.
What locations would you like others to experience using VR? Remix this project and show the world!
Stack Overflow is the world’s largest developer community, and millions of developers share their knowledge across a number of different topics. And what’s a better way to answer questions on Stack Overflow than using Glitch?
For example, abraham recently helped solve another user’s problem with progressive web apps with a quick demo. Sometimes it’s a lot easier to show a solution than to describe it!
The members of the Glitch community are always coming up with creative new projects worth celebrating. Have you made something in Glitch worth telling the world about? Find out how to get your app in shape, share it with us, and we may feature it in the future!
