Free and Open Learning Resources for All

We’ve seen all kinds of people use Glitch to build the apps of their dreams. One of the most popular reasons that folks use Glitch is for learning. As a matter of fact, harnessing that power is how we started 2018:
Teaching someone to code can be quite an endeavor, but with Glitch’s tools for collaboration, customization, and our take on version control, you’ve got everything you need to succeed. Let’s take a closer look at some more resources available for educators on Glitch as you get ready to go back to school.
The React Starter Kit is a free 5-part video course that includes interactive code examples to help you begin learning React. It includes interviews by our community engineering lead, Jenn Schiffer, with software engineers at some of the Web’s top companies talking about how they use React on a daily basis. Together, the components of the React Starter Kit are an excellent way to help bridge the gap between learning coding concepts and their real-world applications.
If diving straight into React is a little too much, try the Website Starter Kit. Like the React Starter Kit, this is a free video course with interactive code examples, but the focus here is on creating a website using HTML, JavaScript, CSS, and Node.js. Along with Jenn, you’ll see two members of our team, Jude Allred, and Niki Simonutti, as they help explain the languages that make up the Web that we know today.
When you visit the Glitch homepage, you’ll find several collections of apps based on specific themes. Let’s take a closer look at a few of them.

“Hello world” isn’t just a simple phrase — it’s also well known as a starter program that introduces you to a programming language. Our Hello Worlds collection aggregates dozens of Glitch projects that provide basic steps for getting started with a number of different languages and frameworks. Learn how to run console applications on Glitch, get started creating VR experiences on the web with A-Frame, or make your own website using the HTML5 boilerplate!

Our Learn to Code collection is perfect for hands-on teaching. This selection of Glitch projects takes learning to the next level with demos, courses, and other interactive examples. If you want to get an intro on machine learning, check out Hello Tensorflow and read up on Tensorflow.js. CSS Houdini is an interactive presentation about Houdini, a cutting-edge web tech! This collection also contains a few primers on Node.js, including Node School and Node Beginner. You can even learn how to write your own drum machine (complete with annotated source code!)

Building Blocks is a collection that focuses on databases, APIs, and some of the other basic parts of modern web development. Need to learn how to send an email using SendGrid? There’s a project for that. Stuck on authorization for your PWA? We’ve got a few example projects using Dropbox, Foursquare, or Slack that may help. We even have a nifty hackathon starter that you can use as a boilerplate for Node.js web applications!
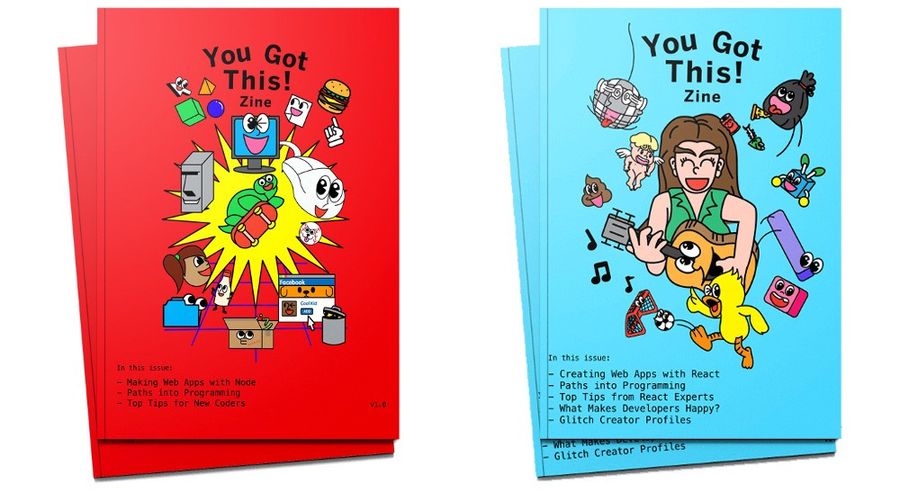
We also publish *You Got This! Zine *in both print and digital formats. Our first issue was all about making web apps with Node.js, including tips for new coders, contributions from expert developers Cassidy Williams, Saron Yitbarek, and Steve Klabnik, and links to Glitch projects so you can extend what you’ve learned. In our second issue, we turned our focus to React.js, including more tips and contributions from developers, and we included profiles of some exciting creators on Glitch. We even launched a little mini-zine about Webpack on Instagram and Twitter!

Best of all, the Glitch community has helped create resources help others learn new technologies. Mozilla developer, Brian Peiris (@brianpeiris), constructed a remixable example project that illustrates machine learning concepts.
Programmer Emily Cain (@EMCain) created a fun Glitch app that lets you make your own doggie meme images. Remix the app for yourself and check out the extensively detailed README to help you and your students build their own!
Software developer and educator, Kelly Lougheed, has created a number of tutorials that guide you through learning and using HTML, CSS, JavaScript, and WebVR. Like ‘Dark & Stormy Night’, a beginner-friendly tutorial introducing HTML and CSS as you create a simple stormy night scene using CSS animations. As well as ‘JavaScript Magic 8 Ball’, a WebVR ball pit with physics and many more.
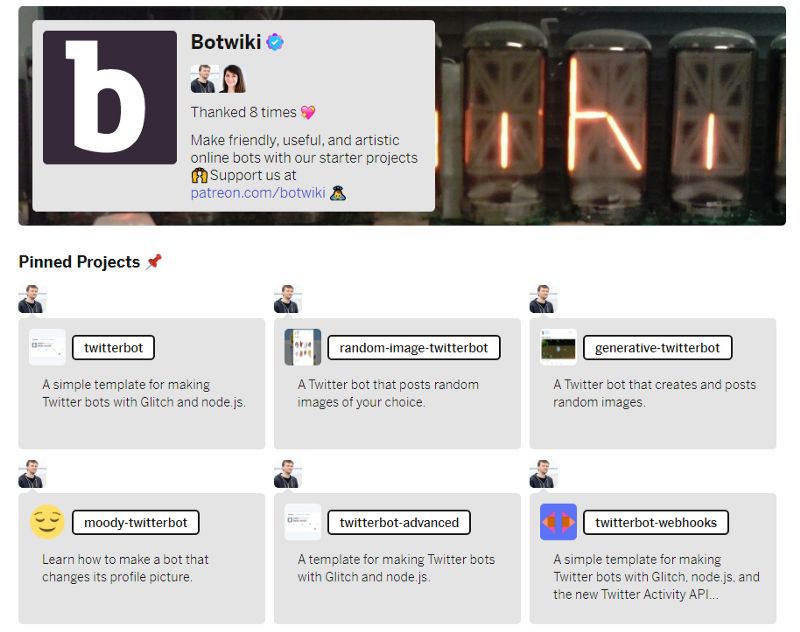
Meanwhile, the crew at Botwiki has created a bevy of bots for all sorts of purposes. Start with a simple Twitter or Tumblr bot and see where your imagination takes you!

Whether you’re teaching a class or just learning on your own, there’s a multitude of resources available on Glitch to help you reach your goals. Our starter kits, collections, and zines take coding concepts and make them approachable, interactive, and most of all…fun! Along with these tools, you also have a friendly community to back you up. We can’t wait to see what you create!
