Fast and free static sites on Glitch and new Project Hours
When we think about our plans for Glitch and what we need to build, it’s usually in service of two things:
Today we’re excited to share some changes that make the Glitch experience better while also offering more transparency about our free tier and paid membership.
Always-On Static Sites #
Since Day 1, we’ve always put Glitch projects to sleep no matter how big or small. It was just a general rule that we enforced in order to keep our servers happy and run more efficiently. Over the last month or so, we’ve made some significant changes to our back-end, which now means your Static Sites never go to sleep — even for free users!
We pride ourselves on being a great full-stack solution for web apps, but we also know that so many community members just want a quick and easy solution to create and share simple web pages. From students sharing out a resume for the first time to local Pet Adoption centers, we’ve seen a whole range of pure HTML, CSS, and JS goodness.
If you have static sites on Glitch, check your projects view and you’ll see a little label that says “Static Site”.
Important note:** **If you’re not seeing the “Static Site” label and you know the project is static, just wake it up or hop into the editor and you should be all set!
1,000 Free Project Hours #
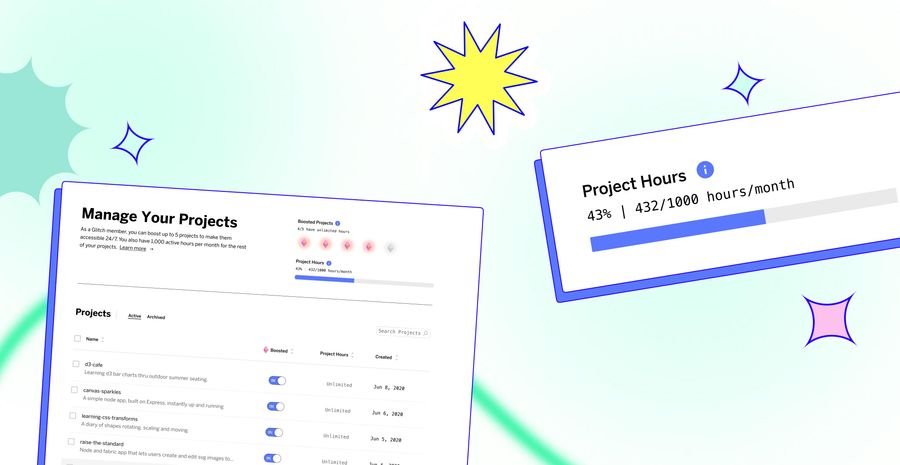
Back in April we launched Boosted Apps, which is a paid upgrade on Glitch. Members who opt-in get up to 5 boosted projects, which keeps them on and also increases rate limits, disk space, and memory.
One question that kept coming up for some users is, “How do I know if paying for Glitch is right for me?” Here’s our official take.
If you want to build something quickly or you're just tinkering, get started for free. (We don’t even make you sign-in if you wanna give the editor a spin; just create an account if you need to save your work.)
If you want to make a lot of stuff, but don’t need projects to run all the time, the free experience might still be enough. Here’s where today’s update comes in.
We’re introducing Project Hours to give you greater insight into the resources that your projects are using without the typical complexity associated with cloud hosting. We don’t want you to have to think about things like compute, transfer, dynos, and droplets. All you need to know is every month you’ll have 1,000 hours for your projects to run and they’ll reset back to 1,000 on the first of each month. This new policy will go into effect August 1, but you can see and monitor your July hours in your dashboard now.
If you find that the 1,000 hours isn’t enough, that’s when you should upgrade. You’ll get the 1,000 hours plus the 5 boosted slots, which you can rotate projects in and out of.
In short, there’s a lot that comes with the free Glitch experience. As of today, you’re getting static sites hosted for free without going to sleep. You’re getting a full-stack container and in-browser editor that’s simple enough for beginners, but powerful enough for professionals. And you’re getting 1,000 hours of free hosting time.
If and when you need more magic under the hood, upgrade and support the community. In the meantime, we’ll continue working to make the Glitch experience the most reliable, intuitive, and friendly place to build the web.
*Log-in and see what’s new. 🥳