The ship and app seen virtually everywhere: a Q+A with Evergiven Everywhere creator Garrett Dash Nelson
It's a tale as old as time: one of the largest container ships in the world gets stuck in the Suez Canal and captures the attention of the entire world. It also captures our imagination, leading us to consider the possibility of something both disruptive and absurd happening close to our own homes. Then, suddenly, there's an app for that. It's called Evergiven Everywhere and it was created by Garrett Dash Nelson (@garrettdashnelson), the Curator of Maps & Director of Geographic Scholarship at the Leventhal Map & Education Center at the Boston Public Library. Like the news of the actual Evergiven ship, ~evergiven-everywhere captured the imaginations of people all over the world, from a mall in Mayalsia to the opinion pages of the NY Times. We talked to Garrett about how and why he created this app, and why maps are such an important and interesting medium for storytelling.
Jenn: Tell us a bit about the work you do!
Garrett: I’m a historical geographer, and my research focuses on how people’s ideas about community, politics, and place have changed over time in response to spatial transformations like industrialization and urbanization. At the Leventhal Center, I oversee the library’s quarter-million geographic objects; we run exhibitions and public programs on history and geography themes, and also build digital tools to help people explore maps in new ways.
**What is ~evergiven-everywhere, and why did you create it?
If I’m being honest, there were three main reasons why I created this thing. First, I had been wanting to try Glitch to see how quickly I could use it to wrangle a project together. I’ve seen a lot of people whose work I admire using Glitch, and I was particularly intrigued by the open, collaborative concept since we’re always trying to get people interested in digital humanities methods in a friendly, welcoming manner. Second, I had a writing project that I was stuck on, and I’ll oftentimes do a little bit of coding when I’m procrastinating on writing. It was Sunday morning, and I told myself I’d try to do this before my second cup of coffee, and then move on to writing. Third, I just thought it would be funny to see the familiar picture of the Evergiven transposed onto other places!
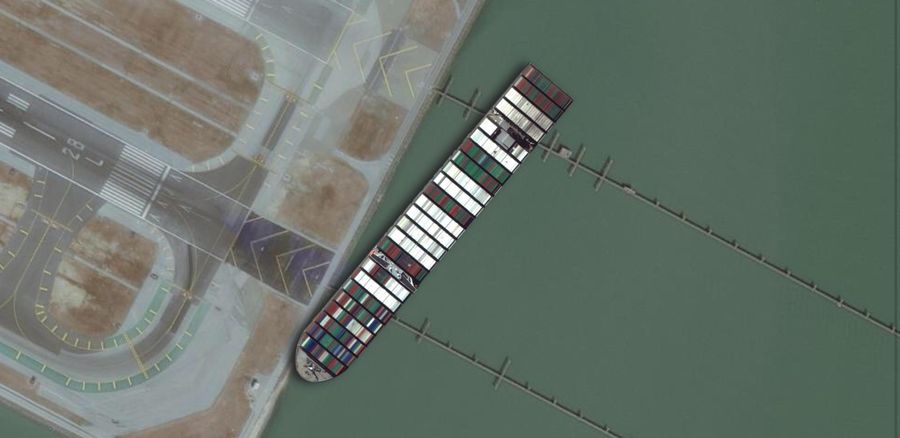
How does the app work technically? It’s pretty simple, actually: there’s a map of the world, and on top of it there’s a picture of a boat! I used the Leaflet library to create the map, pulling it in via a CDN. When we do more complicated mapping projects, I usually use the more complicated library OpenLayers and a build tool, as well as frameworks like Vue or Svelte, but in this case, I wanted to keep it super simple. With Leaflet I can make a simple map in about two minutes. I sourced the base map tiles from ESRI’s World Imagery layer. Beyond that, it’s just some vanilla JS to manipulate the DOM.
In the first version, the one I did in about 20 minutes, there was no option to keep the ship true-to-scale. As it started getting popular, lots of people were tweeting at me saying they wanted this feature. Though I’d sworn I wouldn’t spend any more of my writing day working on this project, I figured that scaling the ship would make it a little bit more of a plausible educational tool rather than just a silly meme generator. Most web maps use the Web Mercator projection, in which scale is a function of both the zoom level and the latitude of the center point. (Mercator has considerable size distortion along the y axis.) So I used a calculation that figures out the pixel-to-meters ratio at the map’s center point, and then implements a CSS transform to keep the Evergiven image true to that ratio.
What made you choose Glitch as the platform to create and host evergiven-everywhere?
I’ve been intrigued for a while with the Glitch platform’s emphasis on remixing and sharing code. I also liked the challenge of seeing how quickly I could push out a project like this, without having to set up space on our web server, create a GitHub repository, and so on. We’ve been thinking about using Glitch for some of our adult education programs on web mapping, and I wanted to give it a try.
Your app is one of (if not the) most shared apps all around social media and the news. Why do you think this reached the virality it did, and was that something you were expecting or hoping for while you were building it?
I honestly wasn’t looking for meme fame when I created it. The Internet is so fickle; I’ve put many hours into projects that I thought would be more popular, and they barely made a splash. Then this project, which as I’ve noted was just a kind of coffee-break distraction, went absolutely crazy. Reflecting back on it, though, I think its virality does tell us something important about the collision between geographic scales. On the one hand, we consume a globalized media diet, and the herd effect of the Internet means that millions of people across the world are likely to have their attention turned towards a single topic at any given time. On the other hand, though, people still live their lives mostly in local geographies: we’re familiar with—and oftentimes emotionally connected to—the places that are near to us. The ability to juxtapose these scales, to see an image that’s become placeless dropped into a location that represents one’s sense of geographic “self,” is both amusing and instructive.
Some of my favorite Glitch apps use maps to do creative things, your work included! What is it about maps that have gotten you into the work that you do, and why do you think they are such a compelling medium for app creation?
Making sense of the spatiality of the world around us is one of the foundational patterns of human consciousness. Maps are extraordinary visual devices because they reduce the geographic complexity of the real world into a simple and recognizable representation. (That means maps can also be very dangerous, as they sometimes come to seem more real than reality itself.) I’ve always been interested in the way that maps configure people’s intuitive sense of what places are important to them—and also what kinds of communities they feel that they belong to. I sometimes refer to that as the interplay between the geography of “here” and the social solidarity of “us.”
Maps oftentimes become interesting to people because they mix the familiar and the unfamiliar. I did a project a few years back with my colleague Alasdair Rae where we redrew the map of the US into regions based on the geography of commuter patterns. The outline of the US and the locations of major cities are very familiar to most people, at least people who live in the US. But the alternative geography of urban megaregions was something people had never “seen” in this way before, even if they often intuitively understood some of these regional interactions.
**Going back to your app being so widely shared, what are the weirdest or most surprising places you’ve seen someone place Ever Given? **Honestly, I feel like I’ve seen it placed almost everywhere in the world over the past week. I thought it was kind of interesting to see it dropped into places where it looked absolutely ordinary, like the Port of Rotterdam or Long Beach. It was also surprising to see just how huge it seemed when it was dropped onto land, even in comparison to massive buildings like stadiums. And I laughed when a few people used the app early on to wedge the boat between the Cape of Good Hope and Antarctica (not to scale, of course), blocking the channel that shipping traffic was using to re-route around the plugged Suez Canal.
**What can we expect next from you? **
Well, hopefully, the writing project I was procrastinating on won’t take me too much longer! It’s a book that looks at the history of how planners debated how to handle different types of geographic “units” like the neighborhood, urban metropolis, or ecological region. At the Leventhal Center, we’re constantly building new mapping projects, like our Atlascope tool for exploring historic atlases in the Boston area. I also hope over the next decade or so, we’ll be creating even more tools that make digital mapping more approachable and engaging. There are many people doing amazing projects with digital geography, but there’s still a formidable technical learning curve for everyone from K-12 teachers to academic historians. I can certainly imagine that some Glitch-based learning tools might be part of those efforts.
Thanks to Garrett for chatting with us about ~evergiven-everywhere and the impact Glitch has had on digital geography. If you build or see an app on Glitch that you want us to feature, we'd love to know! Email community@glitch.com or tweet @glitch!