Each One, Teach One: Using Glitch for Learning
Whether you’ve been programming for decades or are just starting, everyone who codes is constantly in the process of learning new things. It can be frustrating to know just where to begin, but we’re here to help. Actually, the whole community is here to help you. We built Glitch to be a fun and friendly way to build the app of your dreams, and we are seeing a number of crafty developers and global tech companies use Glitch to teach you everything from building a simple website to creating an immersive VR experience.
Earlier this year, we rolled out our free React Starter Kit, and this week, we launched our Website Starter Kit. These are two great ways to learn coding using Glitch, so let’s take a look at how you can use Glitch to teach others!
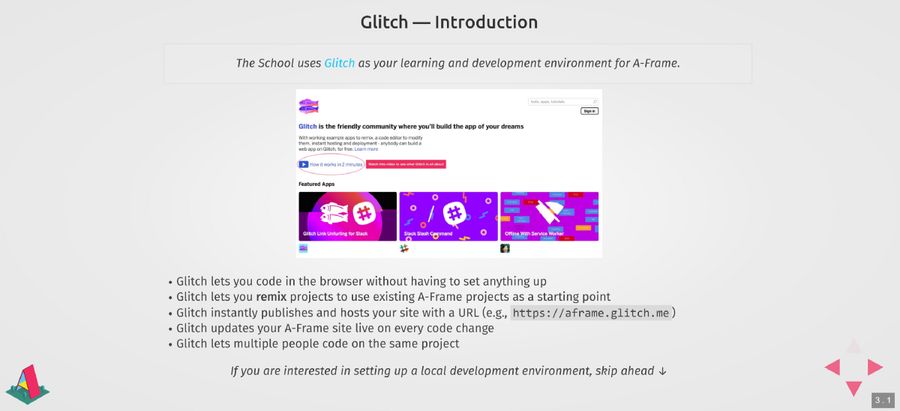
WebVR is a JavaScript API that lets you bring virtual reality experiences to the Web. These WebVR experiences also work on VR headsets like Oculus Rift or Google Daydream! If you’re interested in learning more about it, take a look at A-Frame School. This interactive course is presented as an in-browser slideshow (that also works on mobile devices!), and guides you step-by-step through setting up Glitch as your development environment, introducing you to the basic elements and features, and provides you with several lessons and examples. Each of these lessons can be remixed on Glitch, so you can really get hands-on experience with the code.

Already have a little experience with HTML, CSS, and JavaScript? Take the next step and make your own interactive web app using choo! This great onboarding example in the Choo Handbook gives you great instructions and code examples on getting started using choo on Glitch by building a fun animals app. By the time you’re finished, you’ll learn the basics on creating templates, modularizing your code, and other helpful concepts which will help you build any app you can imagine.
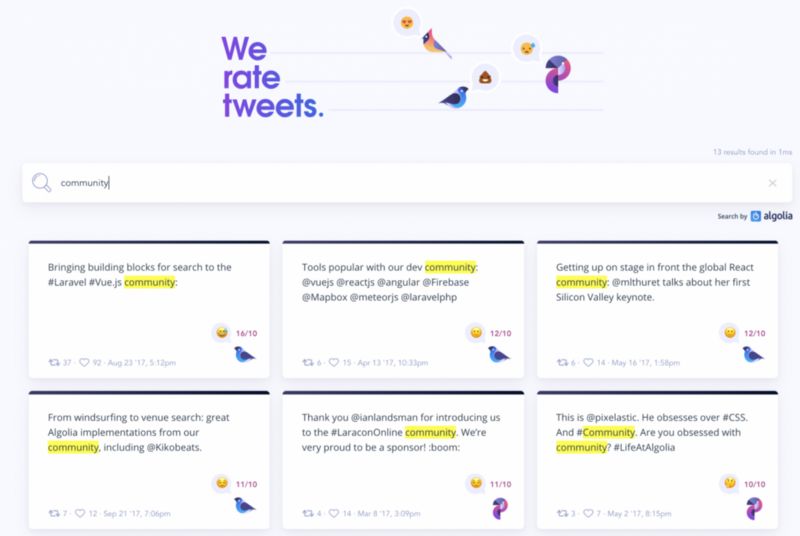
When there’s already a ton of documentation around a particular language or framework, sometimes a simple blog entry is best. It’s also a great way to highlight new projects or features, which is what Algolia has done with their Glitch app We Rate Tweets.
Instead of walking users through building the app themselves, Algolia wrote a blog post which shows off their new app, tells people how to use it, and gives you instructions to remix it to have your own copy to use. All you need is a Twitter account and an Algolia account to get started!

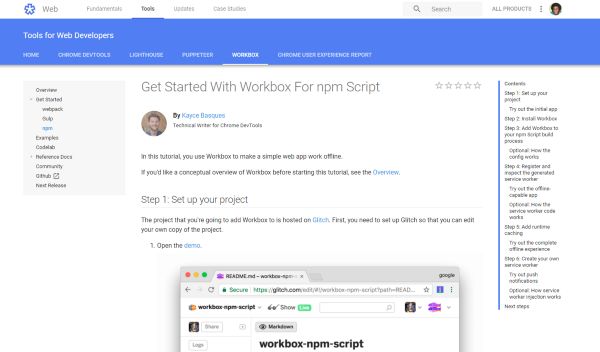
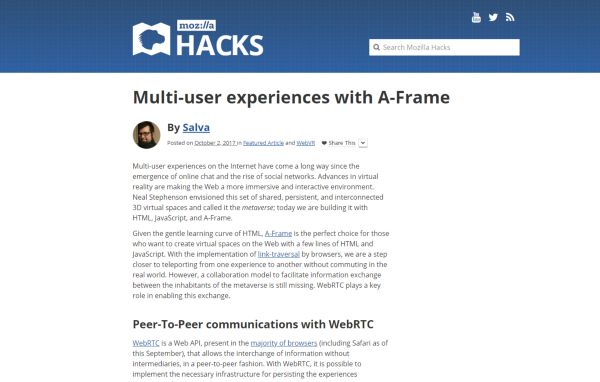
Glitch is super approachable for beginners, but it’s also powerful enough to be used by some of the biggest companies on the Web. We talked about how A-Frame uses Glitch for their interactive slideshow, and Mozilla also uses Glitch to teach developers as well! Mozilla’s post on creating multi-user experiences with A-Frame shows you how to create shared, persistent and interconnected 3D virtual spaces using WebRTC. If you want to make your own slash commands for Slack, Airtable provides you with detailed instructions on using Glitch and the Airtable API to make that happen. Samsung explores how to use web components to build visualizations and configure a midi controller — perfect for anyone looking to become a VJ and show off some cool effects. Lastly, Google will teach you how to get started using Workbox for NPM, a way to improve load performance for your website and make it work offline.




We’ve shown you a lot of examples of what companies are doing with Glitch, but lots of developers out there are using Glitch in amazing ways. The team at Trove has several starter kits to show you how to create your own Twitter bots. Remix any of their bots, add your own personality, and give it a try! Live out your horror fantasies and make a dark and stormy night come alive using this fun tutorial from software developer and educator Kelly Lougheed. It uses regular HTML and CSS animations for everything! And this article from Red Hat’s developer evangelist Nicolas Grenié really embodies the spirit of what we want to accomplish with Glitch — getting better at programming by helping others. Teaching really does help you gain a better understanding!



These are just a few examples of how Glitch is used to teach developers across the Internet. The sky’s the limit when it comes to what you can learn, and we’re here to help you succeed. Don’t worry, you’ve got this!

