Deliver your Glitch site through Fastly
We’ve been working on a series of Glitch projects to help you learn how to make your websites faster and more reliable using Fastly. In the two years since Glitch became part of Fastly, we’ve been finding ways to unlock opportunities for our community through Fastly’s powerful platform. We’ve also been exploring how to make technologies like CDNs and edge computing accessible to a wider audience using Glitch!
A new learning project #
The new ~learn-website-delivery app walks you through the process of setting up Fastly CDN for your Glitch site and putting your own domain in front of it with free TLS. Using Fastly with your site gives you a performance boost beyond what you can achieve through Glitch alone. In a few short steps you’ll have your site traffic running through Fastly at your own domain, and you can customize your service config in the Fastly control panel at any time.
We developed this project for inclusion in the Fastly documentation site, so it has a companion tutorial walking you through the same steps. We’re taking inspiration from the many developer experience exemplars around the industry who use Glitch projects in their docs to onboard users!
Dogfooding Fishfooding? #
We developed the website delivery learning resources through employee training within Fastly. We used Glitch to enable our coworkers inside the company to get started using Fastly, by giving them a Glitch website to use with the CDN. Glitch empowered people across teams to get stuck into our technical product, engaging hands-on regardless of their role or background. Using the project for employee training allowed us to test and refine the learning material, hopefully making it more effective for everyone.
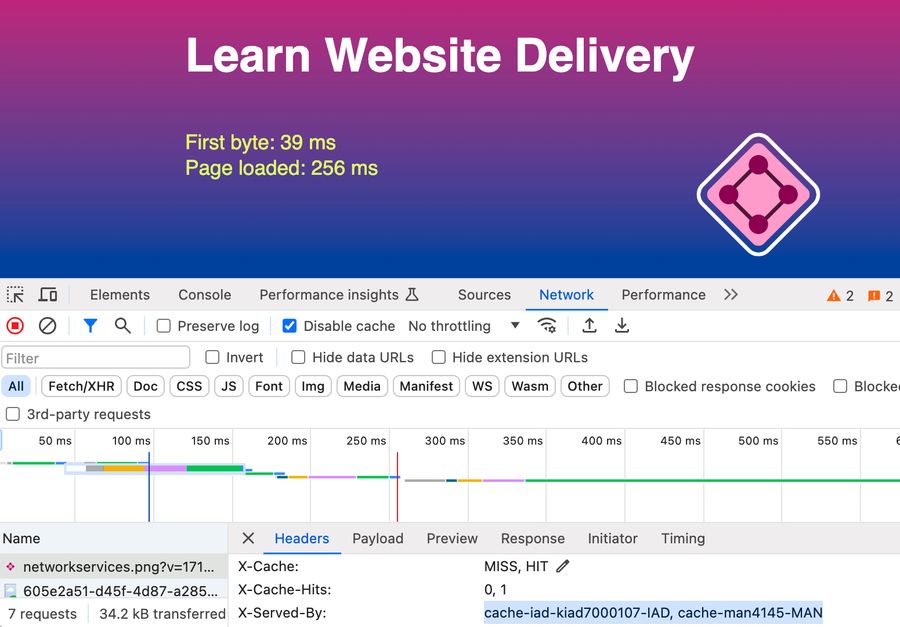
The steps in the guide also show you how to get started measuring performance for your websites. Using your browser tools, you can gain insights into what’s happening in the network when someone visits your site. You’ll also be able to see the detail of how Fastly delivers your Glitch project assets like images automatically through the CDN.

Try it now! #
If you want to try Fastly but without using a Glitch website you can do that! The steps in the tutorial will guide you through the flow for your own setup. And if you don’t have a domain you want to use, that’s fine too! You can use a test domain courtesy of Fastly, to discover the performance benefits of caching your site at the edge.
🗞️ Stay tuned for more apps showing you the many ways in which you can enhance your Glitch website UX with Fastly.
📣 If you have feedback on the project or the experience of using Fastly with Glitch, please share in the forum!