Create your own reality on Glitch
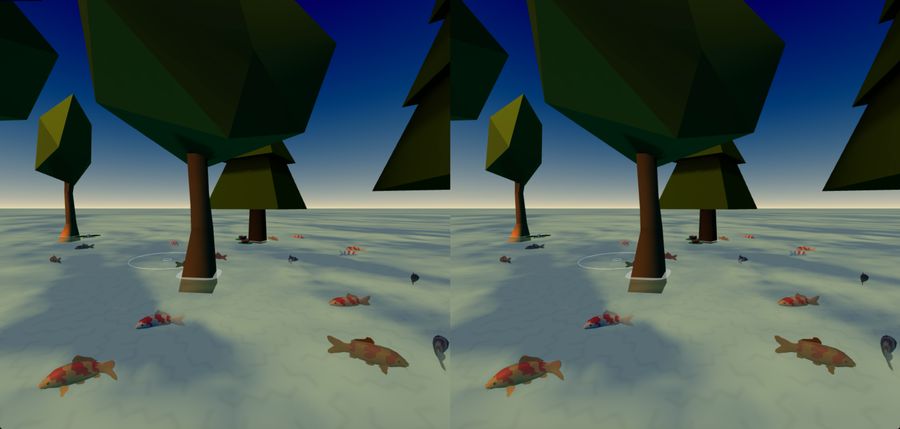
*Illustration: ~koi-garden by @adarosecannon
The real metaverse was the friends we made along the way: here’s a look at how Glitch creators have created hundreds of thousands of VR and AR experiences. #
Whether you’re into Virtual Reality, Augmented Reality, Mixed Reality or some other new form of reality we haven’t discovered yet, Glitch is home to a thriving community of creators exploring the boundaries of 3D content. In fact, Glitch is home to one of the largest communities of XR creators in the world, with hundreds of thousands of projects created by artists, coders and designers.
You’ve probably heard a lot of talk about VR recently (especially as hype and attention around the metaverse has jumped in recent months)! The good news is, for the Glitch community, the metaverse has already been with us for years. So let’s take a look at the frameworks developers are using to build WebXR–and discover some incredible Glitch community apps along the way. Stay tuned for tomorrow, when we’ll share a really fun starting point for creating your first WebXR experience, and even offer a sneak peek at how we’ll be improving the XR creation experience on Glitch in the new year.
Like everything on Glitch, creating XR happens thanks to open standards and open code. And you can view them all on standard devices, ranging from your regular web browser to the fanciest 3D headset. Let’s take a look at some of the best tools, all of which you can use for free.
What is WebXR? #
The term WebXR refers to “eXtended” or “cross” reality experiences you can access on the web. The X is there to represent a broader range of applications than Virtual Reality (VR) alone. Where VR creates virtual worlds, Augmented Reality (AR) overlays the physical world, and Mixed Reality (MR) is a hybrid of both. So WebXR creates these on the web–which means you can access them through your browser. Still confused? You’re not alone, but here’s the thing–it doesn’t matter, you can still try VR! (lol, there won’t be a test.)
As a user, you can try these experiences out on a computer, phone, or VR device. The apps can utilize client info from the device, allowing developers to create responsive, immersive experiences, for example, tailoring behavior to user position and movement. The standards for building WebXR support headsets like Oculus, Google Cardboard, Samsung Gear, and HTC Vive among others.
Creating WebXR applications can involve a seemingly overwhelming variety of techniques and technologies. However, it’s surprisingly easy to get started, and luckily you can see a ton of amazing demos on Glitch, where the creators have made their source code available openly for you to learn and remix. Let’s dive in.
WebVR, WebXR, and WebGL APIs #

~aframe-gallery in the browser on mobile before entering AR or VR mode
The gist of WebXR is that you can access it on the web, by navigating to addresses in your browser, just like you would to visit websites. This is possible because the supporting technology is now built into browsers like Chrome and Firefox. Mozilla initially led development with the WebVR, WebXR, and WebGL APIs:
- The original WebVR API was deprecated and replaced with the WebXR API to also support AR.
- WebGL provides support for rendering 3D graphics on the web, natively inside the browser. Typically developers don’t write WebGL directly, but work in frameworks built on top of it, which we’ll get to below.
- The WebXR Device API provides an interface for managing device access and using WebGL to render 3D scenes–again, you’re most likely to use a framework to actually write your code, with this supporting the underlying implementation. The API lets your apps detect and respond to user data from device sensors, rendering the scene at an appropriate framerate, and delivering it to the user viewpoint.
- When you visit a WebXR app in the browser, you might see AR and VR buttons on the screen–this is courtesy of the API providing the apps with access to the browser session, and will determine the mode for the experience (as you’ll see if you try toggling between them e.g., on a phone–in AR mode the app will display on top of the camera view of your surrounding area, and in VR mode it’ll display in stereo, or “binocular” view, with a different image for each eye).
- Supporting browsers like Firefox and Chrome benefit from the emulator extension that developers can use to build WebXR experiences on desktop, testing for different device types. OK, with the supporting infrastructure bit out of the way, let’s turn to the frameworks you’re more likely to encounter directly as a WebXR developer.
Three.js and Babylon.js #

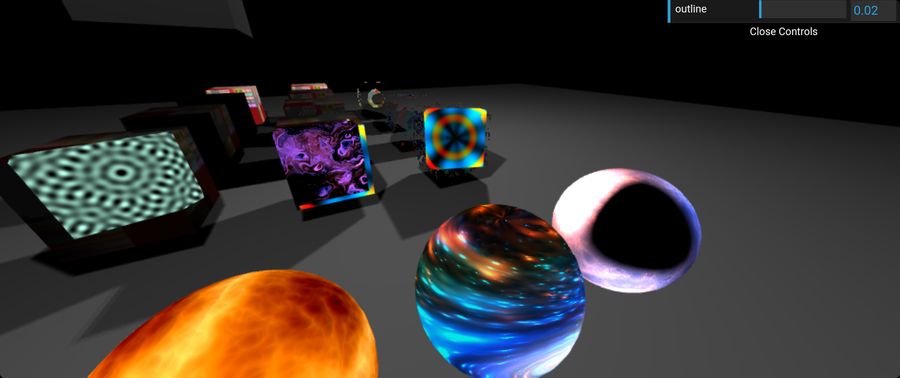
*~material-shaderify by @manthrax
The virtual world is rendered in three dimensions: Three.js and Babylon.js are common JavaScript frameworks that help developers to describe those spaces by utilizing WebGL in the browser.
3D graphics require extensive mathematical calculations and can therefore be challenging to code directly in WebGL. Graphics frameworks built on top of WebGL abstract the process, making them more accessible to code in. They also provide a camera view that WebXR experiences are able to incorporate in order to build the immersive world. These libraries only take care of the graphics and rendering for AR and VR experiences, so you’ll use additional frameworks to create interactive apps.
A-Frame #
A-Frame allows you to build VR on top of HTML, so you can create WebXR experiences just by including a script and markup in your web pages–check out index.html in the ~aframe base project on Glitch, it genuinely just looks like an ordinary web page!
A-Frame is an open source framework that uses Three.js in its implementation, and you can manipulate it using JavaScript just like other web applications. In A-Frame you can write cross-platform VR apps that users on multiple device types can access.

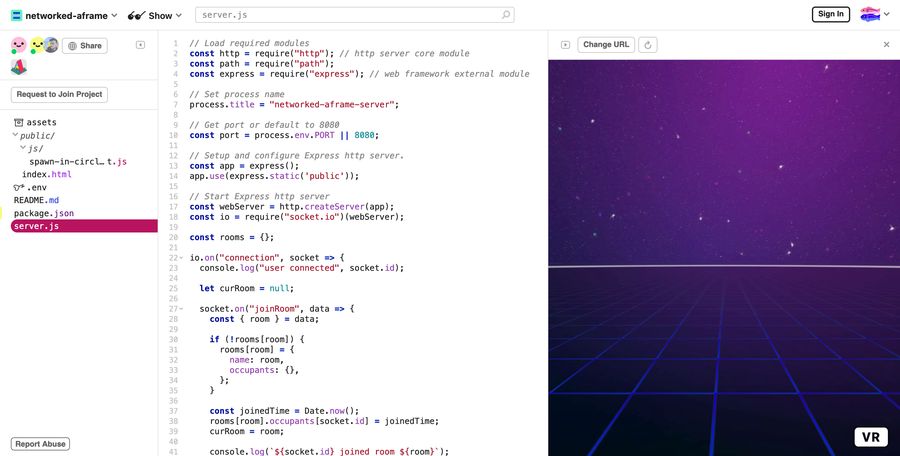
*~networked-aframe by @haydenjameslee
A-Frame allows you to build WebXR experiences by including elements in the body of an HTML page to define a scene. This makes A-Frame remarkably low-barrier to get started with–if you’ve ever written HTML you can write A-Frame code. Above and beyond this, A-Frame gives you the ability to use the DOM APIs as you would when developing a standard web app. It also benefits from a visual inspector built right into the browser dev tools that helps develop and troubleshoot your scenes.
A-Frame uses an Entity-Component-System architecture, which is common in game development. You create scenes by declaring entities, with the attributes acting as the components (they define characteristics like geometry, material, and position).
Device platforms #

*~a-toon-ocean by @adarosecannon
Since WebXR is very much a joint effort between hardware manufacturers, browser developers, and software frameworks, you’ll find useful learning resources and apps being generated by teams working on device platforms, like Samsung Internet. These teams are also involved in the W3C working groups focused on developing support for building immersive experiences on the web using the standard APIs.
Supporting tools #
We already learned that creating 3D spaces is complex. While you can define scenes purely using A-Frame markup elements, once your apps get beyond the basics, they’re likely to include assets created externally. Graphical models using GLTF (GL Transmission Format) describe a 3D model as a node hierarchy, together with materials and shaders. GLTF files themselves are coded in JSON, but they typically rely on external resources including GLB (binary) files describing geometric info, and can include image resources in formats like JPG and PNG. Developers and WebXR artists use a variety of specialist tools to build GLTFs, such as Blender.
Showcase #
There is a staggering amount of WebXR development on Glitch–we’ve highlighted a few throughout this post but be sure to check these projects and user profiles out:
- ~aframe-animated-lights by @ngokevin for some lovely animated 3D lights
- ~vr-cashcannon by @mrdoob, the creator of Three.js
- ~earthy-course by @adarosecannon is a virtual Totoro demo
- ~dixpark by @technobotanist is a virtual picnic spot
- ~aframe-teleport-controls-extra by @rdub80 demonstrates teleport controls
- ~gloomy-night by @igor shows a cool torch effect
- ~alien-terrain by @jerryb_jr is a sci-fi landscape
- ~aramismetaverse by @AramZS generates 3D writing
- ~orbsimulator by @pushmatrix for pondering
- ~naf-examples by @vincentfretin for a host of networked A-Frame examples
- ~homer-metaverse by @fcor for Homer getting immersed
- ~ilusion-planetaria by @aullidoestepario for spinning, orbiting planets
- ~vrtheremin by @pushmatrix is a VR Theremin, what more could you want
- ~ghostdiver by @amayne watch out for the sharks
- ~beaded-mud-track by @jeranh is a virtual tour
- ~groad-tour by @nbackous is a chronicle of Portland venues
- ~virtual-reality-city by @VictoriaDelCastillo is an immersive cityscape
- ~afrofutureisms by @ktduffyincorperated is an Afrofuturist art project
- ~immigrationcolab by @mehtapaydin is a Tribeca Film Institute Immigration Co/Lab project
- ~lalaland-planetarium by @shwetharajaram is a model of the planetarium from La La Land
- Last but not least, Smooth Voxels by @SamuelVanEgmond is an amazing utility for generating 3D models This may look like a long list, but it’s genuinely just the tip of the iceberg when it comes to the WebXR activity on Glitch.
**Experience them all in the community showcase playlist**!
When visiting a WebXR site in your browser, make sure you use https:// so that it can access the relevant device sensors.
Next steps #
Hopefully this post has given you a clearer sense of how the pieces in WebXR fit together and introduced you to some cool examples of what people have built with them. We’ve been delighted to see the WebXR development on Glitch and want to support the growth of this community of creators with some exciting editor developments you’ll see in the new year.
If you like what you see so far and want to try WebXR development yourself, check out the ~xrxmas festive scene, and for more in-depth learning our intro to WebVR starter kit. The A-Frame team and community have made getting into WebXR development incredibly easy with a host of Glitch projects you can dive into–tomorrow we’ll share a tutorial on remixing the ~aframe base project to make a holiday greetings card!