Fancify your website user experience with edge computing
Over the last few months we’ve been bringing you ways to take your Glitch sites to the next level with free services from Fastly. Well we’re back with more – this time we’re using edge computing to enhance the experience you give your users.
Watch the video to build and deploy a Fastly Compute app for a Glitch website in a few minutes.
Deploy a Compute app from Glitch with one command #
The ~learn-edge-computing project shows you how to spin up a Fastly Compute service inside the Glitch editor by entering a single command in the Terminal. Just grab an API token from your Fastly account and pop it into the .env first.
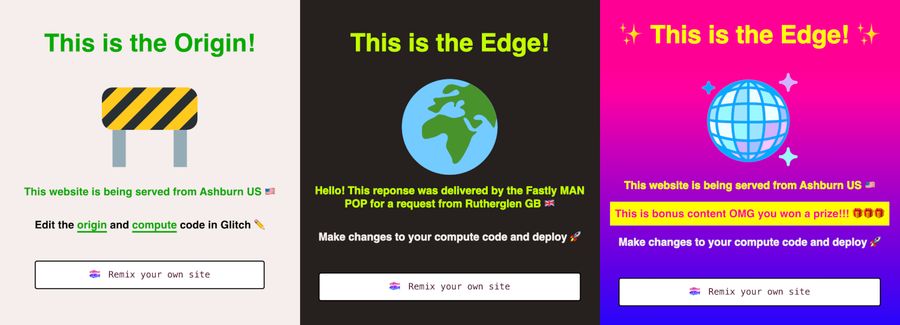
At the origin glitch.me site, the page content includes an indicator of where it’s hosted. In the Fastly deployed edgecompute.app version, we change the style and include the user’s location info. If you follow the steps in the project README, you can also make a delightfully obnoxious bonus screen appear to your users during one hour of their day:

The Compute app runs on the Fastly network, so it sits between your website and the user, and it can manipulate the request and response. It changes the stylesheet request path and adds geolocation information to the response in the form of a cookie that the website client side code writes into the page.
Add functionality to your site at the edge #
We also have a more comprehensive app for enhancing your site UX at the edge in a few additional ways. The ~fastly-compute-starter project includes examples of password protecting pages and building synthetic content, to respond to errors from your origin Glitch site, and create HTML from structured JSON data.
Check out the difference in the behavior when you click the links in the origin and edge versions of the site:
The Compute app lets you customize what happens when users visit your site, so you can use it to tailor the experience to their location or preferences, as well as making it more reliable and consistent.
🛼 You can follow the steps in your own remix of the Glitch project or in our Fastly docs tutorial.
You can also deploy the same Compute app from your local developer environment using the starter kit – try it on a different site by changing the backend value during deployment!
Don't stop there #
There are so many more ways to make your Glitch sites even better with edge computing:

