Celebrating the Creative Process — Warts and All
I was relaxing by the pool when I noticed a tall, tanned, handsome man on the other side. I would have described him as cool except he was contorting his body quite strangely. He was looking this way and had his arm outstretched.
He was taking a selfie 🤳🏼.
This funny little dance was just the end part of how this perfect pool snap came to be, though. For weeks leading up to the vacation, he’d probably been going to the gym and watching what he was eating — getting into ‘beach-shape’. And it’s likely he knocked-out a couple of dozen press-ups in his room before heading to the pool for good measure too.
I’m sure the final shot looked great — but its creative process belies the effortless, chilled-out pool scene it captured.
Which got me thinking — when it comes to publishing our apps and side-projects online, we kind of do the same thing. The slick, polished look of the app and it’s refactored, tidied-up codebase doesn’t tell the real story about how it was created. It skips the hours spent digging into that elusive bug, the time stuck while crafting a particularly tricky piece of logic, and the endless UI tweaks to get it looking just right.
The difference though is that we know the slick images we see on Instagram and in magazines are air-brushed, filtered, or at the very least cherry-picked from a photo library filled with half-blinking eyes and unflattering angles. But when it comes to programming, seeing others’ amazing creations can make us doubt our own abilities and lead us to wonder why we can’t create such considered code. But we really shouldn’t, because this polished perfection is a distorted reality.
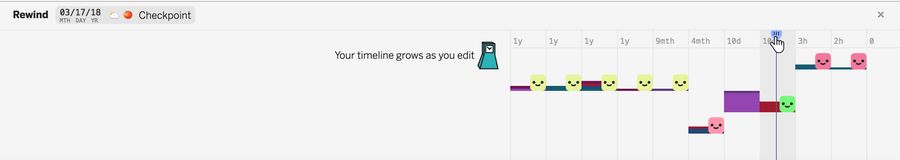
In part, this is why Glitch looks the way that it does. The aesthetic of Glitch is a rejection of the idea that everything on the internet has to look ‘designed’ or ‘professional’. It’s also why when creating Rewind, we chose to leave a project’s change history in remixed projects.

When starting from a remix you might have expected it’d just be a blank slate. But we include the original project’s change history so you can see how the app was built. By seeing the development of a project laid out in front of you, knowing who changed what and when, you get a better understanding of how an app has evolved over time.
You can see the mistakes, yes, but also the flashes of genius: the tweak that made the app faster, and the revision which tightened up the UI. We think this more accurately reflects how we create code. Because no matter whether you’re new to coding or have years of experience, we all make mistakes. And that’s ok.
The hope is that this small design choice helps people form a better understanding of how things really get created. With Glitch, we want to celebrate the creative process, warts and all, as much as the fantastic results that come from your coding blood, sweat and tears.