Build Firebase Apps Instantly, on Glitch
There’s nothing quite like that feeling of having a new project idea and jumping straight into building it. You’re buzzing with excitement to get coding and create this new thing, but then reality hits. Staring at a blank editor, there’s a lot of decisions you have to think through up front. From configuring servers to storing data, to authenticating users, to how to set up your app to support the other technologies you might need down the line.
Of course, Glitch can help with that — it’s the easiest way to get started building on the web. You never have to start from a blank slate, you can remix an already working project and off you go. But once you’re started, we want you to use whichever tools you’re comfortable with, and so we’ve always made easy to build your app on Glitch and on other services too.
Today, we’re making that even easier. With our new integration with Firebase Hosting, we automatically detect when you’re creating a Firebase app on Glitch, and magically provide the option to deploy it straight to Firebase — directly from within Glitch. As well as view the Firebase console, and the deployed app.
A Firebase App in 5 Seconds #

You can combine the power and simplicity of Glitch with the extensive tools provided by Firebase — Google’s mobile and web application development platform. Firebase doesn’t just provide useful technologies that can help you build and refine your apps, like user authentication and crash reporting, it also provides features that can help you grow your user base, like notifications and Firebase Dynamic Links. And if you’re looking to monetize your creations there’s Admob and Google Adwords integrations too.
This flexibility means you don’t have to worry about those future possibilities — between Glitch and Firebase, we’ve got you covered wherever your idea takes you.
Getting Started #
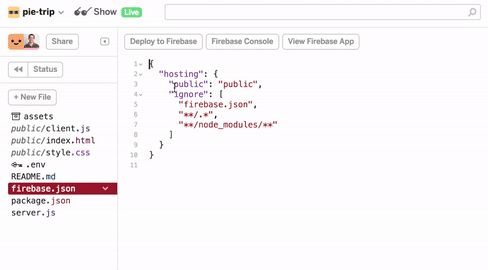
To get started, add a ‘firebase.json’ file to any project on Glitch. The Firebase team at Google have created a set of remixable starter projects that show you how it works. Just remix them, make your changes and when you’re ready, hit ‘Deploy to Firebase’ 🚀
If you get stuck, check out our help doc or just raise your hand.
See the Firebase team live-coding an app on Glitch using the new integration at Firebase Summit:
From day one, we’ve made sure you have complete code portability on Glitch. We don’t use any proprietary protocols or libraries, so you can download or export your project and it will just work elsewhere without requiring any changes. And with our new Firebase Hosting integration, we’ve taken that a step further. We can’t wait to see what you create! 🎆💪🏾