April 2024 on Glitch: Places and spaces
If you asked me to describe April in one word, the first term that comes to mind is soggy. It was unseasonably rainy in the Midwest, where I type this from. However, if you asked me to describe the Glitch community in April 2024, I would say “places” and “spaces.” We’re not counting and as a word because it’s coordinating conjunction, and how often do you see and signified in acronyms? It’s a thinker.
Many of the projects cropping up last month offered insight into a new place, or invited you to explore a new space, and both of those opportunities are hopefully, dry, yet delightful endeavors. But, before we get into those, let’s take a brief look at some updates from Glitch last month.
In honor of Earth day, I wrote a blog about the increasing popularity of bikebuses, especially since their routes and schedules are frequently hosted on Glitch. Bikebuses offer a safe and sustainable way for folks to get to work or school, not to mention the health benefits of exercising! Check it out to learn more, or start your very own.
We said goodbye to our engineering manager, Keith Kurson in April, and he wrote about why he’s still excited for the future of Glitch. As I write this, he is attending Eurovision 2024 in Malmö so we’re happy (and jealous) to see him out there living his best life. Love you Keith!!
Lastly, if you haven’t heard yet, we kicked off a new Community Code Jam last week, “teach a thing,” which is the perfect distraction from finals, spring fever, seasonal allergies, or whatever else you’re procrastinating on this season. Check it out!
Places 🌎 #
If you’ve ever been curious about where your favorite landscapes were painted, ~back-drop by @mapsmania and @rob.mcx, tests your knowledge!
Incremental games are very popular on Glitch, and ~slim-city by @mapsmania, is one of the latest. If you’re curious about urban development or what landlords feel like, give it a try!
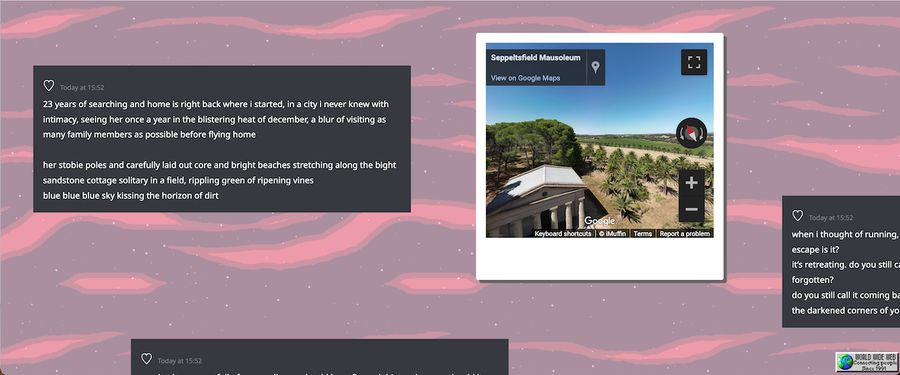
~city-of-light by @eliglasto is a digital storytelling piece about the connection between choosing to love a place and a person, and that’s definitely something we can all relate to. It’s also the project featured at the top of this post, in the header art.
~cubshomegametoday by @jbouvier is a very handy app if you’re a Chicago local looking to hit up a baseball game spontaneously!
~creating-with-data.glitch.me/scothousing/index.html by @digitalWestie uses the data from residential properties sales and price data to and adjusted it for inflation in 2024 to illustrate the current rates of housing across Scotland.
Spaces 🕳️ #
~i-just-woke-up-where-am-i by @ayaka333takao is a virtual collage that allows you to explore different dates and diary entries, and includes one of our favorite things ever: a custom cursor! 💫
~empowerment-tech by @leehana0412 is a virtual fashion exhibit you can experience in 360 degrees, complete with music and futuristic fashions!
Enter a competitive space with ~rock-paper-scissors-gaming by @saimahindra06 that lets you play against Mahi, but make sure your sound is on when Mahi wins.
View Transitions are now available in Safari, and ~vt-new-spec by @drmoerkerke allows you to test that out in a space we are all familiar with: the demo.
Please enjoy this mesmerizing quantum poem ~post-concrete by digital artist @identikitten.
If you’ve tuned into the latest Glitch Jams Livestream episode (as of this writing) then you saw ~jamwiththom by @mr.thomwong in action! Make sure to turn up the volume so you can immerse yourself in this jam space.
Not a new project from April, but making the rounds again is this ~aframe-xr-starterkit by @adarosecannon and @vincentfretin which both invites you into a creating space and the virtual space!
💖 Like blogs? So do we! #
Here are some from around the Glitch community:
- Focus on customers before they’re customers from Two Common Cents Club, featuring ~thought-detox
- Analyzing fediverse followers from Glitch community creator Stefan Bohacek
- 2024, Week 16 from Mark Larson, featuring ~arborville
Everything else 🕸️ #
If you grew up reading Marvel comic books like I did, then you’re always a little happy to see your favorite heroes (and anti-heroes) show up in the wild. Especially when they are displayed in a 3D carousel like in ~carousel-avenger by @Gurnav224.
Love birds and building websites? ~birderipsum by @hootalex is your new best friend for Lorem Ipsum generators!
No more sports FOMO for Toronto Maple Leafs fans when they can check ~didtheleafswin by @jake.reardon.
We at Glitch love a rainbow, and a digital clock, so ~clock-webapp-uchcode by @uchcode check all of those boxes beautifully! 🌈
Add noise to your favorite cat pictures with ~unpremultiplied-readback by @herbst. Just kidding, this a really cool hack, as Felix Herbst explains, “Whenever you draw something into a JS canvas the alpha values are premultiplied, and following operations unpremultiply them for comp, so low-alpha operations can result in funky graphics
To make it more fun: it's slightly undefined in the spec and all browsers do it different,” which the difference between browsers is demoed in this project!
🐞 COOL BUGS 🪲 #
The Community Code Jam prompt for April was “cool bugs” so here are some of the buggy (and bug) apps submitted. See all of the submissions (or add yours!) here.
- ~bugvsboxes by @joegaffey is a fun dodging game with bugs, VW bugs, and boxes!
- ~they-tried-to by @khalby786 is an interactive demo of early web bugs
- ~bugquiz by @systemsoftware is—you guessed it—a quiz about bugs
- ~ld55-needle-summon by @marwie is a pixelated spooky game created with Needle Engine
- ~game-about-bugs by @Haizlbliek is a game about the keeping and feeding of bugs, good luck!
Connect with Glitch #
Also, if you haven’t yet, follow us across the open social web 🌐
- @glitch@mastodon.social
- @glitch.bksy.social
- @glitchdotcom on Cohost
- @glitch on Twitter
If you’re sharing your project on the web, use the hashtag #MadeWithGlitch so we can find it. As always, you can send your projects and playlists to us via the community forum, or email community@glitch.com—we’d love to see your work in our next roundup!
Stay cool pals 🌬️ #
Finally, I want to leave you with my favorite submission from last month’s code jam: ~cooling-bugs by @n.hieda. There’s something so hypnotizing about this game and trying to cool off all of the bugs, I highly recommend you try it out for yourself. Stay cool, pals and bugs!!